قالب وردپرس/ووکامرس رایگان فروشگاهی StoreFront استور فرانت

قالب وردپرس StoreFont یکی از سازگارترین قالبهای وردپرس با ووکامرس است. این قالب، بسیار سبک، سریع و مناسب سئو هم هست که برای زبان فارسی توسط شایان وب آماده شده!
آنچه میخوانید...
قالب وردپرس StoreFront، استانداردترین قالب برای ووکامرس و یکی از سبکترین و سریعترین قالبهای وردپرس برای ووکامرس هست. این قالب، توسط توسعهدهندهی اصلی افزونهی ووکامرس، بهترین فروشگاهساز وردپرس، ارائه شده و ساختار استاندارد و سبکی دارد. ما این قالب بومی و فارسی کردیم و در اینجا برای دانلود قرار دادیم.
قالب کاملا سازگار با ووکامرس
ووکامرس، معروفترین و قدرتمندترین افزونهی فروشگاه آنلاین وردپرس است که با کمک آن میتوانید محصولاتی را بصورت آنلاین معرفی کنید و بفروش برسانید. صدها قالب وردپرس، فقط مخصوص خود ووکامرس ساخته شدهاند. ما چند قالب سازگار با ووکامرس و همین طور المنتور را در مقالهی بهترین قالبهای رایگان المنتور معرفی و بررسی کردهایم.
قالب وردپرس Storefront هم یکی از بهترین قالبهاست که بطور خاص برای ووکامرس ساخته شده است. این قالب، خیلی عالی با ووکامرس کار میکند و هماهنگ است؛ همچنین برای سئو و سرعت سایت هم، بسیار بهینه است که به شما کمک میکند رتبهی بهتری بگیرید!
ویژگیهای قالب استور فرانت
- سفارشیسازی در لحظه (تنظیمات قالب در بخش نمایش>سفارشیسازی قرار دارند و شما میتوانید تغییرات را براحتی مشاهده کنید)
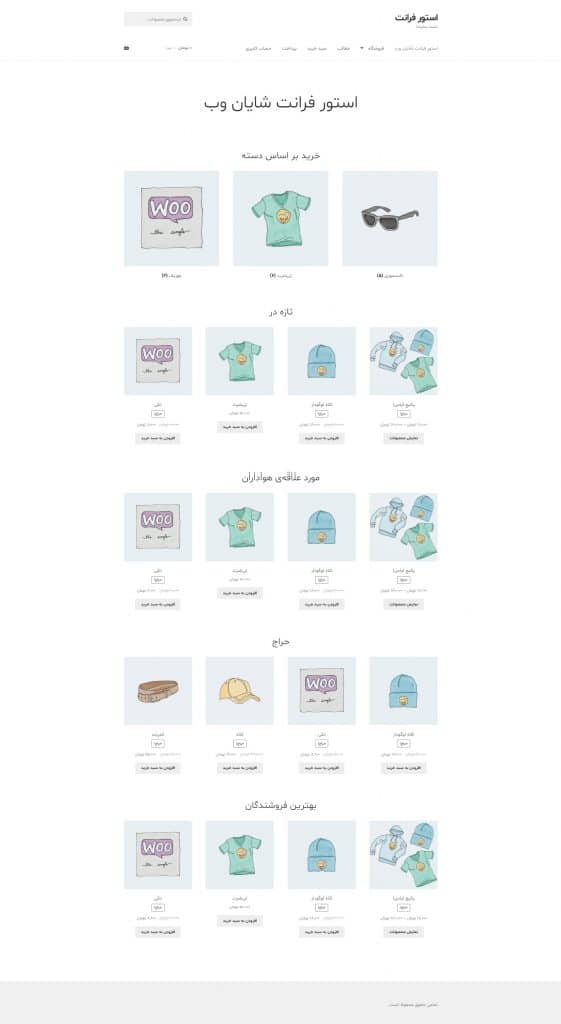
- صفحهی اصلی مخصوص فروشگاههای آنلاین
- سازگار با افزونههای معروف و کاربردی وردپرس
- یک قالب رسپانسیو و استاندارد
- بسیار سبک
- بهینه شده برای سئو و سرعت
- اختصاصی شایان وب: کاملا فارسی و راستچین شده توسط مجموعهی شایان وب
- اختصاصی شایان وب: اضافه شدن قابلیت تغییر متن کپی رایت فوتر از سفارشیساز قالب
- اختصاصی شایان وب: تغییر فونت پنل مدیریت وردپرس پیاده شده در قالب (اگر از افزونهی مخصوص هم در کنار قالب استفاده کنید، استایل بهتر و جدیدتری همراه با تنظیمات خواهد داشت اطلاعات بیشتر تغییر فونت پیشخوان وردپرس)
- و…
پیشنمایش قالب StoreFront

آموزش نصب و راهاندازی قالب StoreFront
ابتدا سه فایل مربوط به قالب را از زیر دانلود کنید. (فایل قالب، فایل قالب فارسیساز و فایلهای درونریز) سپس مطابق ویدیوی آموزشی زیر، نصب و درونریزی اطلاعات دموی قالب را انجام دهید.
ویدیوی آموزش نصب قالب، ایمپورت دموی قالب و انجام تنظیمات قالب StoreFront
ویدیوی آموزشی زیر برای راحتی شما آماده شده است و نصب، راهاندازی، ایمپورت دمو و انجام تنظیمات قالب وردپرس StoreFront آموزش داده شده است.
نحوهی نصب و ایمپورت دموی قالب
ابتدا قالب را نصب میکنیم و سپس با نحوهی ایمپورت دموی آن آشنا میشویم:
آموزش نصب قالب
- برای نصب قالب، ابتدا دو فایل Zip با نامهای “قالب فارسی StoreFront” و “قالب StoreFront” را از آخر مقاله دانلود کنید.
- سپس از بخش نمایش > پوستهها > افزودن، ابتدا فایل Zip قالب اصلی یعنی فایل “قالب StoreFront” را آپلود کنید و سپس فایل چایلدتم فارسیساز یعنی “قالب فارسی StoreFront” را نصب و فعال کنید.
- نکته: هر دو قالب باید نصب باشند، ولی قالب فارسیساز باید فعال باشد. قالب فارسیساز، اطلاعاتش را از قالب اصلی میگیرد و آن را فارسی میکند. در واقع بصورت قالب چایلدتم است. پس قالب چایلدتم فارسی StoreFront را فعال کنید.
آموزش ایمپورت دموی قالب
- ابتدا “فایل Zip ایمپورت قالب” را از آخر این مقاله دانلود کنید.
- روی فایل کلیک راست کنید و آن را روی کامپیوتر خودتان Extract کنید.
- در آنجا، سه فایل با پسوندهای DAT و XML و WIE مشاهده میکنید.
- افزونهی One Click Demo Import را هم نصب و فعال کنید.
- به نمایش> import demo data بروید.
- در آنجا سه فایل را انتخاب کنید.
- ایمپورت را کلیک کنید و صبر کنید تا ایمپورت بطور کامل انجام شود.
- پایان! سایت شما باید شبیه دموی اصلی قالب شده باشد!
با این آموزشها و ویدیوی آموزشی، قطعا میتوانید نصب و راهاندازی قالب StoreFront را خیلی راحت انجام دهید!
دانلود قالب StoreFront فارسی
قالب StoreFront توسط مجموعهی شایان وب فارسی و راستچین شده است؛ همچنین موارد بومیسازی برای استفادهی مناسب برای سایتهای فارسی روی این قالب اعمال شده است.
شما میتوانید قالب را از لینک زیر دانلود و طبق آموزش بالا نصب کنید:
دانلود قالب فارسی Storefront (چایلد تم فارسی ساز) دانلود قالب Storefrontتوجه: شما باید هم نسخهی فارسیساز که بصورت چایلدتم ارائه شده را نصب کنید و هم نسخهی اصلی قالب را نصب کنید. قالب چایلدتم فارسی، باید فعال باشد. برای اطلاعات بیشتر ویدیوی آموزشی را ببینید.
دانلود فایلهای ایمپورت دمومطالب آموزشی مفید دیگر
دورههای آموزشی حرفهای طراحی سایت

برنامهی آغاز کسبوکار آموزشی
طراحی دورههای آموزشی و بیزینس
با کمک این برنامه، مطمئن میشوید که حتماً تمام مطالب کتاب هوشمندسازی آموزش را اجرا خواهید کرد و به نتیجهی نهایی میرسید.

دورهی آموزشی وب مدرس
راهاندازی کسبوکار آنلاین آموزشی
با شرکت در دورهی آموزشی جامع و ویژهی وب مدرس، تمام اصول یک کسب و کار فروش دورههای آموزشی را خواهید آموخت و در نهایت فروش اتوماتیک محصولات خود را تجربه خواهید کرد.

چالش 3 روزهی راهاندازی وبسایت
قدم به قدم، عملی و کاملا رایگان
اگر همیشه میخواستید وبسایت خودتان را راهاندازی کنید ولی به هر دلیلی فرصت نشده، همین الان در این چالش شرکت کنید تا بتوانید در 3 روز وبسایتتان را راهاندازی کنید!

آموزش انتخاب نام دامنهی وبسایت
نکات مهم آن به همراه چک لیست
در این محصول آموزشی بطور قدم به قدم و کامل با نکات، اصول و ابزارهای انتخاب یک نام دامنهی مناسب برای وبسایت آشنا میشوید. (همراه با چک لیست مکمل)

دورهی آموزشی طراحی سایت کاربردی
آموزش کامل طراحی وبسایت
در این دورهی آموزشی، طراحی وبسایت را بصورت کامل و کاربردی از ابتدا و بصورت عملی در 10 هفته یاد میگیرید. آموزشها به صورت گام به گام و با پشتیبانی مناسب هستند.

دورهی آموزشی راستچینسازی
و فارسیسازی قالب وردپرس
در این دورهی آموزشی، فارسی سازی قالب و افزونه وردپرس را یاد میگیریم. در دوره آموزش فارسی سازی قالب و افزونه وردپرس، نکات بسیار کاربردی و متفاوتی آموزش داده میشود.

دورهی رایگان سایت آموزشیتو بساز!
طراحی سایت آموزش آنلاین
در دورهی آموزشی رایگان سایت آموزشیتو بساز، یاد میگیرید یک سایت آموزش آنلاین برای خودتون بسازید!

دورهی آموزشی آنلاین ۰ تا ۱۰۰
ایده تا راه اندازی کسب و کار اینترنتی
در این دورهی آموزشی جامع، از ۰ تا ۱۰۰ ایدهپردازی تا طراحی وبسایت رو یاد میگیریم. در واقع کسب و کار اینترنتیمون رو راه میاندازیم.

دورهی آموزشی بوت استرپ
آموزش HTML و CSS
بوت استرپ، فریموورکی است که به شما کمک میکند سایتی طراحی کنید که بخوبی در موبایل، تبلت و دسکتاپ نمایش داده شود. برنامه نویسی وب را از اینجا شروع کنید.

دورهی آموزش کامل وردپرس
آموزش شروع طراحی سایت
در دورهی آموزش وردپرس، بطور کامل از نصب وردپرس، تا راه اندازی یک وبسایت حرفهای را با هم میآموزیم.









خیلی عالیه فقط
توی صفحه اصلی برگه اصلی
چی جوری میشه تنظیم کرد چند تا دسته ها رو نشون بده چند تا جدید
خرید بر اساس دسته
تازه در
مورد علاقهی هواداران
این بخش های چی جوری کم و زیاد (الان 3 تا دسته بیشتر نشون نمیده) یا کلا بخش بخواییم اضافه کنیم از کجاس
سلام و درود
سپاس از همراهی شما
قالب استور فرانت، قالب رایگان هستش و برای همین خیلی تنظیمات و امکانات جامعی ندارد.
موارد را مشابه ویدیوی آموزشی پیش برید و تنظیمات هم بررسی کردیم در ویدیو. فراتر از آن، اگر در بخش نمایش > سفارشیسازی موردی بود، میتونید انجام بدید. ولی جز این راهکار دیگری وجود ندارد و موارد اختصاصی را یا باید بیخیال بشید، یا به برنامهنویس بسپارید و یا از قالبهای حرفهای و المنتور پرو استفاده کنید.
موفق باشید💚
سلام من قالب آسترا رونصب کردم اما فوتردرسایت من نمایش داده نمیشه. میخاستم لطفا راهنمایی کنیدممنون
سلام و درود
لطفا زیر مقالهی مربوط به قالب آسترا کامنت بگذارید و آدرس وبسایتتون رو هم ذکر کنید.
مقالهی قالب آسترا
باتشکر موفق باشید.