آموزش تغییر فونت پیشخوان وردپرس +ویدیوی آموزشی

در این مقاله، با نحوهی تغییر فونت پیشخوان وردپرس آشنا میشویم! تغییر فونت پنل مدیریت وردپرس با افزونهی آماده شده یا کدنویسی از چایلد تم.
آنچه میخوانید...
در این مقاله، میخواهیم نحوهی تغییر فونت پیشخوان وردپرس و اضافه کردن فونت فارسی برای ظاهر بهتر پنل مدیریت وردپرس را آموزش دهیم! با ما در این مقالهی ساده و سریع، همراه باشید! همچنین ویدیوی آموزشی موجود در این صفحه را هم حتما بررسی کنید تا با نحوهی انجام این کار آشنا شوید.
چرا تغییر فونت پیشخوان وردپرس؟!
وقتی یک وبمستر و مدیر سایت هستید، قطعا زمان زیادی را در پیشخوان وردپرس (پنل ادمین وردپرس) میگذرانید. برای نوشتن مطالب و مقالات، بررسی فرمها، آنالیز، بررسی نظرات و… احتمالا هر روز به پنل وردپرس سایت سر میزنید.
برای همین برای اینکه طرح زیبایی را ببینید، بهتر است از فونت مناسب هم در پنل مدیریت سایت وردپرستان استفاده شود!

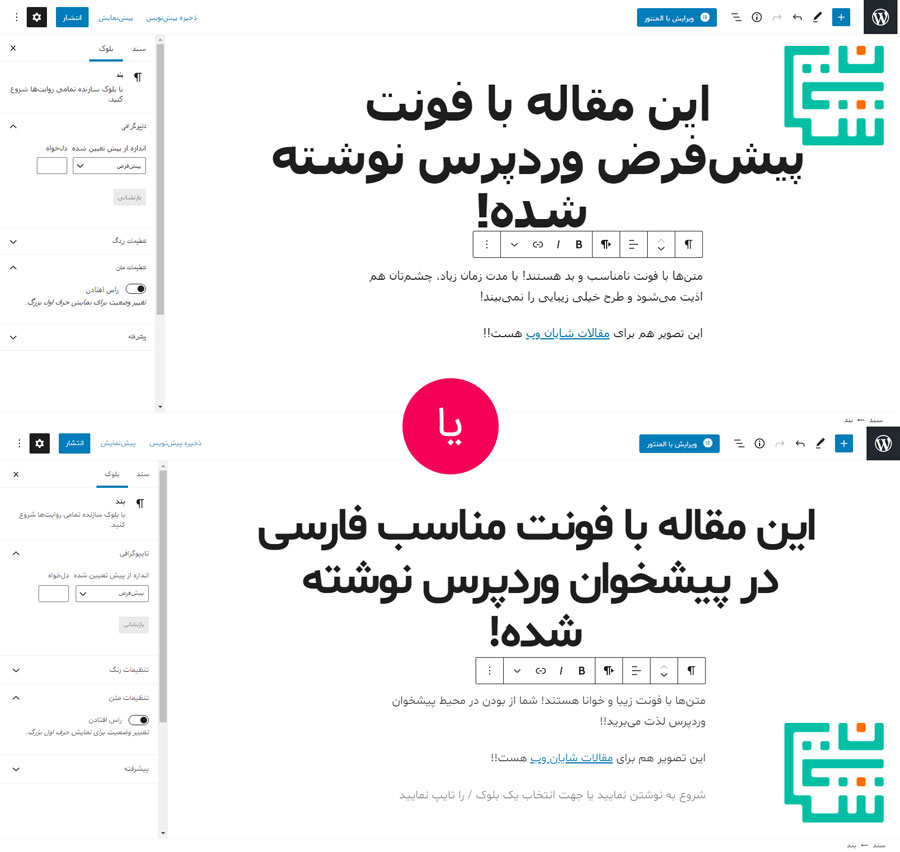
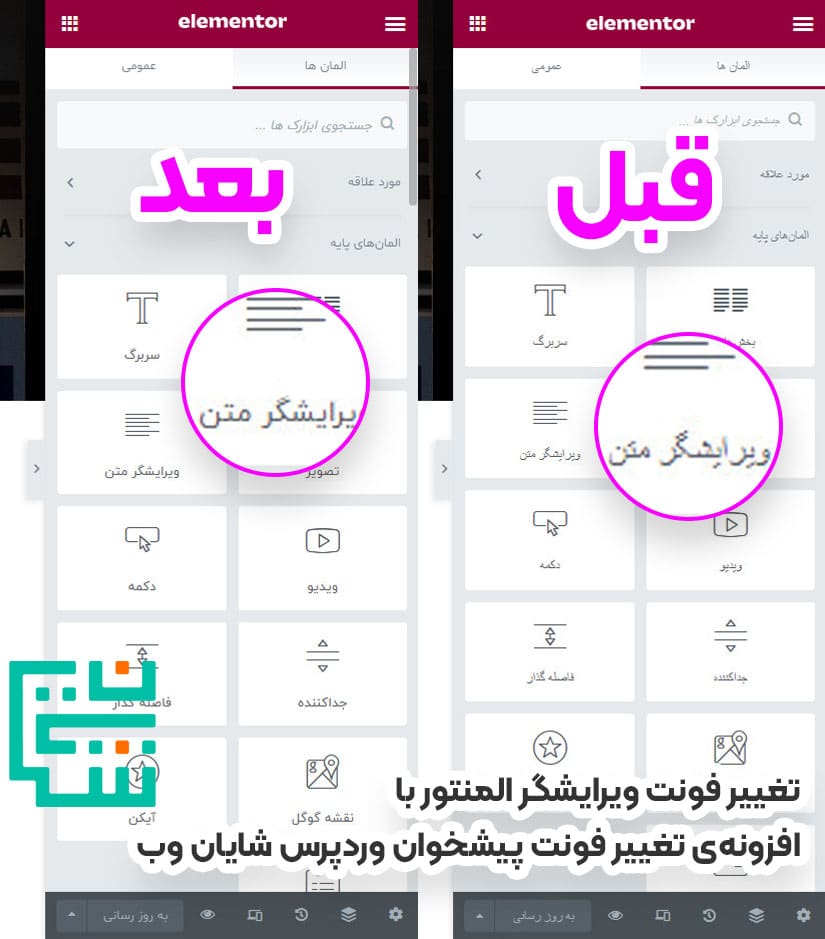
همان طور که در تصویر بالا هم میتوانید ببینید، فونت مناسب در محیط گوتنبرگ پیشخوان وردپرس، میتواند باعث اشتیاق بیشتر شما برای ماندن در این محیط باشد! همچنین باعث خوانایی بیشتر و لذت بردن بیشتر میشود!
البته، این آموزش برای فقط تغییر فونت گوتنبرگ نیست و میخواهیم با هم تغییر فونت تمام بخشهای پنل ادمین وردپرس (پیشخوان وردپرس) را انجام دهیم!
با تغییر فونت پیشخوان وردپرس در تمام بخشهای مدیریتی سایت، میتوانید خیلی راحت از محیط وردپرس استفاده کنید و تجربهی راحتتر و مناسبتری داشته باشید.
چطور فونت پیشخوان وردپرس را تغییر بدهیم؟!

شما میتوانید با کدنویسی و اعمال تغییراتی در کدهای برنامهنویسیشدهی قالب وردپرس وبسایتتان، این کار را انجام دهید. اما با توجه به زمانبر بودن این کار و سختی انجام این کار برای برخی از کاربران، ما دقیقا همین کدها را به صورت یک افزونهی بسیار سبک آماده کردهایم که مدام افزونه آپدیت هم میشود تا مطابق با آخرین نسخهی وردپرس باشد! این افزونه در وبسایت رسمی وردپرس WordPress.org توسط شایان وب، منتشر شده است و کاملا استانداردها را رعایت کرده است.
البته، آموزش تغییر فونت با کدنویسی و بدون افزونهی آماده شده توسط ما و از طریق چایلد تم هم آموزش داده میشود تا اگر به هر دلیلی نمیخواهید افزونهای نصب کنید (البته به هیچعنوان این دو روش تاثیری روی سرعت و… ندارند و با هم تفاوتی نمیکنند)، از این روش هم غافل نمانید!
- آموزش تغییر فونت سریع با افزونهی سبک تغییر فونت پیشخوان وردپرس شایان وب
- آموزش تغییر فونت با کدنویسی و از طریق چایلد تم قالب وردپرس سایت
این افزونهای که ما کدنویسی کردهایم، بسیار بسیار سبک است و کار را ساده و سریع میکند! پیشنهاد ما همین افزونه است، بدلیل اینکه بروز هم میشود.
عملکرد آن هم بسیار ساده است! فقط باید آن را نصب کنید و تمام! فونت پیشخوان وردپرس شما، تغییر میکند (:
پیشنهاد ما استفاده از افزونه است، اما بدانید که کلا دو روش وجود دارد و هر دو را برای شما شرح میدهیم.
ویدیوی آموزشی کامل تغییر فونت پیشخوان وردپرس
یک ویدیوی آموزشی کامل برای تغییر فونت پیشخوان وردپرس وبسایتتان آماده کردهایم تا براحتی این کار را انجام دهید و راحتتر باشید!! ویدیوی زیر را ببینید و بعد افزونهی اختصاصی شایان وب برای تغییر فونت پیشخوان وردپرس را دانلود و روی وبسایتتان نصب کنید.
نحوهی استفاده از افزونهی بسیار سبک و تغییر فونت پیشخوان وردپرس

همان طور که گفتم، این افزونه توسط مجموعهی شایان وب کدنویسی شده و فوق العاده سبک و آسان است. افزونه کاملا استاندارد بوده و در وبسایت رسمی وردپرس WordPress.org منتشر شده است.
این افزونه، تنظیم خاصی برای راهاندازی ندارد. فقط باید آن را نصب کنید تا فونت پنل مدیریت وردپرس تغییر کند! همین و تمام!
برای استفاده از آن، تنها کافیست قدمهای زیر را طی کنید:
- ابتدا وارد پیشخوان وردپرس خود شوید و به مسیر افزونهها > افزودن بروید.
- در بخش جستجو، ShayanWeb Admin FontChanger را سرچ بزنید و روی نصب افزونه کلیک کنید. این افزونه خیلی سریع برای شما نصب میشود.
- سپس افزونه را فعال کنید.
- تمام!! فونت پیشخوان وردپرس شما تغییر میکند!!😍😍👌 به همین راحتی!
- اگر میخواهید فونت دیگری را انتخاب کنید یا تنظیماتی مانند غیرفعال کردن برخی امکانات افزونه (مثلا تغییر نکردن فونت ویرایشگر المنتور برای طراحی با المنتور) را انجام دهید، تنها کافیست به منوی “تنظیمات” در پیشخوان وردپرس خود بروید و به سادگی تنظیمات را انجام دهید و ذخیره کنید. این تنظیمات، بسیار بسیار سبک کدنویسی شدهاند تا سرعت و عملکرد بسیار مناسبی را داشته باشند و بصورت استانداردی، کار انجام شود.
اگر در هر کدام از مراحل مشکلی داشتید، حتما ویدیوی آموزشی را که کمی بالاتر در همین صفحه قرار دارد، مشاهده کنید. قطعا مفید خواهد بود.
دانلود افزونهی آماده شده برای تغییر سریع فونت پیشخوان وردپرس
افزونهی تغییر فونت پیشخوان وردپرس شایان وب (ShayanWeb Admin FontChanger) در مخزن وردپرس یعنی وبسایت رسمی وردپرس دات ORG هم توسط مجموعهی شایان وب منتشر شده است! میتوانید روی لینک زیر کلیک کنید تا به صفحهی افزونه در سایت WordPress.org بروید، جزییات بیشتر آن را بررسی کنید یا آخرین نسخهی آن را از سایت رسمی وردپرس دانلود کنید:
دانلود افزونهی تغییر فونت پیشخوان وردپرس از سایت رسمی وردپرس😍✅ نسخهی سایت رسمی وردپرس، مستقیما از پیشخوان وردپرس شما بروزرسانی میشود و مورد تایید مرجع اصلی وردپرس هم میباشد.
فراموش نکنید که در سایت رسمی وردپرس اگر این افزونه برایتان کاربردی بود، حتما امتیاز 5 ستاره ثبت کنید! با این کار به ما کمک بزرگی کردهاید. حتما و حتما اگر هر سوال یا مشکلی هم داشتید به ما پیام بدهید، صد در صد کمکتان میکنیم و کنارتان هستیم💚
آموزش تغییر فونت با کدنویسی و از طریق چایلد تم قالب وردپرس
روش دیگر، استفاده از چایلد تم و با کدنویسی است. یعنی یا میتوانید با افزونهی بالا این کار را انجام دهید و یا با استفاده از کدنویسی و از طریق چایلد تم. (البته چون افزونه بروزرسانی هم میشود، امکانات بیشتری هم دارد، روش افزونه توصیه میشود. بروزرسانی افزونه، مستقیما از پیشخوان وردپرس شما خواهد بود و نیاز به آپلود مجدد نخواهید داشت)
مرحلهی اول: ایجاد چایلد تم
برای تغییر فونت پیشخوان وردپرس با کدنویسی، خیلی بهتر است از چایلد تم استفاده کنید و فایلهای قالب اصلی خود را تغییر ندهید. در آپدیتهای قالب اصلی هم به مشکلی نمیخورید!
قبلا در مقالهی زیر، آموزش ایجاد چایلد تم را دادهایم:
پس از خواندن مقالهی ایجاد چایلد تم، به ادامهی آموزش توجه کنید:
مرحلهی دوم: ایجاد فایل functions.php
در مرحلهی بعدی، باید کنترل پنل هاست خود را باز کرده، به مسیر چایلدتم بروید (که در مقالهی بالا توضیح داده شده) و بعد فایل functions.php را در چایلد تم خود ایجاد کنید. سپس در این فایل، کدهای زیر را اضافه کنید.
یا اگر نمیخواهید چایلدتم ایجاد کنید، در آخرین خط فایل functions.php قالب اصلی در مسیر public_html/wp-content/themes/NAME_GHALEB_SHOMA کدهای زیر را بدون خط اول یعنی <?php اضافه کنید.
<?php
if (!function_exists( 'shayanweb_font_changer' )) {
function shayanweb_font_changer() {
wp_enqueue_style( 'custom_admin_panel_style', trailingslashit( get_stylesheet_directory_uri() ) . 'shayanwebfontchanger.css' );
}
add_action( 'admin_enqueue_scripts', 'shayanweb_font_changer' );
}
کد بالا، فایل css با نام shayanwebfontchanger.css را لود میکند که در مرحلهی بعدی باید بسازیم.
مرحلهی سوم: قرار دادن فایل shayanwebfontchanger.css
سپس یک فایل دیگر با نام shayanwebfontchanger.css بسازید و کدهای زیر را در آن فایل وارد کرده و آن فایل را ذخیره کنید.
چند خط اول فایلهای فونت شبنم را لود میکنند. خطهای بعدی این فونت را به المانهای مختلف میدهند.
html {scroll-behavior: smooth;}
*{outline:none!important}
@font-face {
font-family: 'Shabnam';
font-style: normal;
font-weight: normal;
src: url('fonts/Shabnam/Shabnam-FD.eot');
src: url('fonts/Shabnam/Shabnam-FD.eot?#iefix') format('embedded-opentype'),
url('fonts/Shabnam/Shabnam-FD.woff2') format('woff2'),
url('fonts/Shabnam/Shabnam-FD.woff') format('woff'),
url('fonts/Shabnam/Shabnam-FD.ttf') format('truetype');
}
@font-face {
font-family: 'Shabnam';
font-style: normal;
font-weight: bold;
src: url('fonts/Shabnam-Bold/Shabnam-Bold-FD.eot');
src: url('fonts/Shabnam-Bold/Shabnam-Bold-FD.eot?#iefix') format('embedded-opentype'),
url('fonts/Shabnam-Bold/Shabnam-Bold-FD.woff2') format('woff2'),
url('fonts/Shabnam-Bold/Shabnam-Bold-FD.woff') format('woff'),
url('fonts/Shabnam-Bold/Shabnam-Bold-FD.ttf') format('truetype');
}
@font-face {
font-family: 'Shabnam';
font-style: normal;
font-weight: lighter;
src: url('fonts/Shabnam-Light/Shabnam-Light-FD.eot');
src: url('fonts/Shabnam-Light/Shabnam-Light-FD.eot?#iefix') format('embedded-opentype'),
url('fonts/Shabnam-Light/Shabnam-Light-FD.woff2') format('woff2'),
url('fonts/Shabnam-Light/Shabnam-Light-FD.woff') format('woff'),
url('fonts/Shabnam-Light/Shabnam-Light-FD.ttf') format('truetype');
}
#published-posts,#wpadminbar>#wp-toolbar>#wp-admin-bar-top-secondary>#wp-admin-bar-search #adminbarsearch input.adminbar-input,.active,.add-buttons-title,.components-form-token-field__input-container,.components-placeholder__error,.components-placeholder__fieldset,.components-placeholder__instructions,.components-placeholder__label,.contextual-help-sidebar,.cs-vui-title,.cx-vue-list-table,.cx-vui-button,.cx-vui-component,.cx-vui-panel,.cx-vui-popup__body,.cx-vui-subtitle,.cx-vui-text,.description,.details,.display-name,.editor-post-title__block .editor-post-title__input,.editor-styles-wrapper .has-drop-cap:not(:focus)::first-letter,.editor-styles-wrapper .wp-block h1,.editor-styles-wrapper .wp-block h2,.editor-styles-wrapper .wp-block h3,.editor-styles-wrapper .wp-block h4,.editor-styles-wrapper .wp-block h5,.editor-styles-wrapper .wp-block h6,.editor-styles-wrapper .wp-caption-text,.editor-styles-wrapper cite,.editor-styles-wrapper dl,.editor-styles-wrapper dt,.editor-styles-wrapper figcaption,.editor-styles-wrapper ol,.editor-styles-wrapper p,.editor-styles-wrapper ul,.editor-styles-wrapper>*,.help-tab-content,.instructions,.manage-menus,.mce-container .mce-monospace,.mce-widget .mce-monospace,.mce-window .wp-editor-help kbd,.media-frame,.media-frame .search,.media-frame input[type=color],.media-frame input[type=date],.media-frame input[type=datetime-local],.media-frame input[type=datetime],.media-frame input[type=email],.media-frame input[type=month],.media-frame input[type=number],.media-frame input[type=password],.media-frame input[type=search],.media-frame input[type=tel],.media-frame input[type=text],.media-frame input[type=time],.media-frame input[type=url],.media-frame input[type=week],.media-frame select,.media-frame textarea,.media-modal,.rtl #wpadminbar *,.rtl .media-frame,.rtl .media-frame .search,.rtl .media-frame input[type=email],.rtl .media-frame input[type=number],.rtl .media-frame input[type=password],.rtl .media-frame input[type=search],.rtl .media-frame input[type=tel],.rtl .media-frame input[type=text],.rtl .media-frame input[type=url],.rtl .media-frame select,.rtl .media-frame textarea,.rtl .media-modal,.rtl h1,.rtl h2,.rtl h3,.rtl h4,.rtl h5,.rtl h6,.selection-error-filename,.selection-error-label,.selection-error-message,.shayanweb-admin-notice,.shayanweb-admin-notice a,.shayanweb-admin-notice div,.shayanweb-admin-notice p,.table-of-contents__counts,.updated_base,.username,.vue__time-picker,.widget-description,.wp-block-nextpage>span,.wrap .cs-vui-title,a,body,body.rtl,body.rtl .press-this a.wp-switch-editor,button,code,div,form,h1,h2,h3,h4,h5,h6,input,label,li,p,select,span,span.editor-block-inspector__no-blocks.block-editor-block-inspector__no-blocks,td,textarea,th,ul,ul#adminmenu{font-family:ShayanWeb-Font!important;letter-spacing:normal}#wpadminbar .ab-icon,#wpadminbar .ab-item:before,#wpadminbar>#wp-toolbar>#wp-admin-bar-root-default .ab-icon,.dashicons,.dashicons-before:before,.star-rating .star,.wp-admin-bar-arrow,[role=treeitem] span[aria-hidden]{font-family:dashicons!important}.tgmpa td.version>p>span{float:left!important}.tgmpa .tablenav>p>strong>small{display:none!important}#adminmenu #menu-posts-elementor_library .wp-menu-image:before,#adminmenu #toplevel_page_elementor div.wp-menu-image:before{
font-family:eicons!important}
مرحلهی چهارم: قرار دادن فایلهای فونت
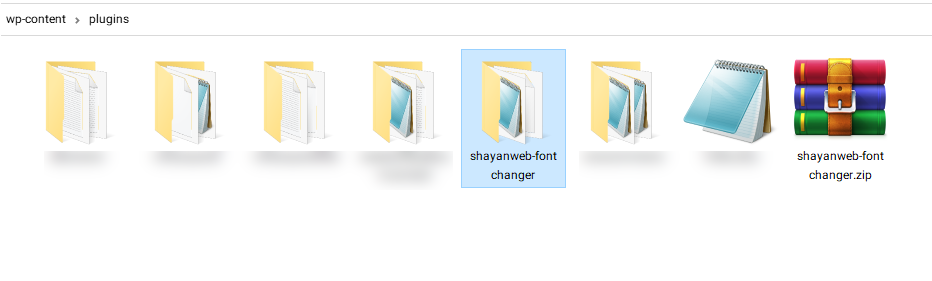
در نهایت باید فایلهای فونت را قرار بدهید تا فونتها لود شوند. برای این کار باید در همان چایلد تم، پوشهای به نام fonts بسازید و فایلهای فونت شبنم را در آن قرار دهید. فایل فونت شبنم (و فولدر fonts) در فایل زیر قابل دانلود و قرار دادن در چایلد تم هستند. (این فایل هم باید از حالت فشرده خارج شود و سپس در پوشهی چایلد تم قرار دهید)
دانلود فایل فونت شبنم (فولدر fonts)پایان کار و اضافه شدن فونت فارسی مناسب پیشخوان وردپرس!
در نهایت اگر این کار را به صورت دقیق و قدم به قدم انجام داده باشید، باید فونت پیشخوان وردپرس تغییر کرده باشد!
افزونهای هم که ما ساخته بودیم، همین کدها بود! ولی بصورت افزونه و نه بصورت چایلد تم. برای همین کارکرد افزونه با چایلد تم، هیچ تفاوتی نخواهد کرد! پس میتوانید به راحتی از افزونه هم استفاده کنید😉 (البته افزونه بروزرسانی میشود، امکانات بیشتری مثل تغییر فونت المنتور را هم دارد و این کدهای بالا در افزونه کاملتر است)
تغییر فونت ویرایشگر المنتور!!
افزونهی تغییر فونت پیشخوان وردپرس شایان وب، نه تنها فونت پیشخوان وردپرس را تغییر میدهد، بلکه در نسخهی جدید به درخواست شما همراهان عزیز شایان وب، تغییر فونت ویرایشگر المنتور را که فونتی بسیار جدی و ناخوانا برای زبان فارسی دارد و هنگام طراحی ممکن است شما احساس راحتی نکنید، نیز تغییر میدهد. فونت قبلی فونتی است که اصلا خوانا نیست و بسیار ریز و نامناسب است؛ ولی با کمک افزونهی تغییر فونت پیشخوان وردپرس، امکان تغییر فونت ویرایشگر المنتور، گوتنبرگ و ویرایشگر کلاسیک وجود دارد.
میتوانید این تغییر را در زیر مشاهده کنید که در طولانی مدت، فونت زیباتر جلوی خستگی چشم را میگیرد و نشاط را در شما برای طراحی نگه میدارد!😍👌 افزونهی تغییر فونت شایان وب را نصب کنید تا این امکان به وبسایتتان اضافه شود!

سوالات متداول
با افزونه یا چایلد تم تغییر فونت پیشخوان وردپرس را انجام دهیم؟!
آموزش تغییر فونت پنل مدیریت وردپرس، با هر دو مورد، یعنی هم چایلد تم و هم افزونه آموزش داده شد.
افزونهای که استفاده میشود، بسیار کم حجم و فوقالعاده سبک است و همان کارکرد با کدنویسی، از طریق چایلد تم را دارد.
بنابراین استفاده از افزونه راحتتر، بهتر و سریعتر میتواند باشد؛ اما هر دو را آموزش دادهایم!
تغییر فونت پیشخوان وردپرس چه کمکی میکند؟ چرا تغییر بدهیم؟!
تغییر فونت پیشخوان سایت وردپرس شما، باعث خوانایی بیشتر میشود و باعث میشود شما اشتیاق بیشتری برای ماندن در صفحه مدیریتی وردپرس داشته باشید!
آیا استفاده از افزونه برای این کار، سایت من را سنگین نمیکند؟
بطور کلی تغییر فونت پیشخوان وردپرس میتواند به میزان بسیار بسیار اندکی روی سرعت لود صرفا پیشخوان وردپرس تاثیرگذار باشد؛ اما این تاثیر بشدت کم است که اصلا قابل ملاحظه نیست. (صرفا به این دلیل که یک درخواست لود فونت هم در صفحه وجود دارد و اضافه میشود، اما اصلا قابل ملاحظه نیست و قطعا کمتر از نهایتا 1 ثانیه خواهد بود) در خصوص اینکه از افزونه یا کدنویسی استفاده کنید، هیچ تفاوتی ندارد و استفاده از افزونهی بسیار سبک ما روش بهتری است، زیرا آپدیت هم میشود و فرآیند آسانتری برای فعال شدن و استفاده را دارد.
نتیجه گیری
امیدوارم این مقاله از سایت شایان وب هم برای شما مفید بوده باشد💚😊 در این مقاله، با نحوهی تغییر سریع و سادهی فونت پیشخوان وردپرس به فونت فارسی مناسب آشنا شدیم! و با دو روش تغییر با افزونهی آماده شده و با کدنویسی از چایلد تم، این کار را انجام دادیم.
حتما برای آموزشهای بیشتر، شایان بلاگ را ببینید و هر چند وقت یکبار هم به سایت ما سر بزنید تا مقالات جدید آموزشی را ببینید. موفق باشید.💚
مطالب آموزشی مفید دیگر
دورههای آموزشی حرفهای طراحی سایت

برنامهی آغاز کسبوکار آموزشی
طراحی دورههای آموزشی و بیزینس
با کمک این برنامه، مطمئن میشوید که حتماً تمام مطالب کتاب هوشمندسازی آموزش را اجرا خواهید کرد و به نتیجهی نهایی میرسید.

دورهی آموزشی وب مدرس
راهاندازی کسبوکار آنلاین آموزشی
با شرکت در دورهی آموزشی جامع و ویژهی وب مدرس، تمام اصول یک کسب و کار فروش دورههای آموزشی را خواهید آموخت و در نهایت فروش اتوماتیک محصولات خود را تجربه خواهید کرد.

چالش 3 روزهی راهاندازی وبسایت
قدم به قدم، عملی و کاملا رایگان
اگر همیشه میخواستید وبسایت خودتان را راهاندازی کنید ولی به هر دلیلی فرصت نشده، همین الان در این چالش شرکت کنید تا بتوانید در 3 روز وبسایتتان را راهاندازی کنید!

آموزش انتخاب نام دامنهی وبسایت
نکات مهم آن به همراه چک لیست
در این محصول آموزشی بطور قدم به قدم و کامل با نکات، اصول و ابزارهای انتخاب یک نام دامنهی مناسب برای وبسایت آشنا میشوید. (همراه با چک لیست مکمل)

دورهی آموزشی طراحی سایت کاربردی
آموزش کامل طراحی وبسایت
در این دورهی آموزشی، طراحی وبسایت را بصورت کامل و کاربردی از ابتدا و بصورت عملی در 10 هفته یاد میگیرید. آموزشها به صورت گام به گام و با پشتیبانی مناسب هستند.

دورهی آموزشی راستچینسازی
و فارسیسازی قالب وردپرس
در این دورهی آموزشی، فارسی سازی قالب و افزونه وردپرس را یاد میگیریم. در دوره آموزش فارسی سازی قالب و افزونه وردپرس، نکات بسیار کاربردی و متفاوتی آموزش داده میشود.

دورهی رایگان سایت آموزشیتو بساز!
طراحی سایت آموزش آنلاین
در دورهی آموزشی رایگان سایت آموزشیتو بساز، یاد میگیرید یک سایت آموزش آنلاین برای خودتون بسازید!

دورهی آموزشی آنلاین ۰ تا ۱۰۰
ایده تا راه اندازی کسب و کار اینترنتی
در این دورهی آموزشی جامع، از ۰ تا ۱۰۰ ایدهپردازی تا طراحی وبسایت رو یاد میگیریم. در واقع کسب و کار اینترنتیمون رو راه میاندازیم.

دورهی آموزشی بوت استرپ
آموزش HTML و CSS
بوت استرپ، فریموورکی است که به شما کمک میکند سایتی طراحی کنید که بخوبی در موبایل، تبلت و دسکتاپ نمایش داده شود. برنامه نویسی وب را از اینجا شروع کنید.

دورهی آموزش کامل وردپرس
آموزش شروع طراحی سایت
در دورهی آموزش وردپرس، بطور کامل از نصب وردپرس، تا راه اندازی یک وبسایت حرفهای را با هم میآموزیم.









سلام و عرض ادب
یه مشکلی هست اینه که نوار ابزار فرانت رو تغییر نمیده فونت هاشو اونو چیکار کنیم؟ یه راه حلی هم ارایه بدید ممنون میشم
سلام و درود بر شما
در پیشخوان وردپرس یعنی /wp-admin و تمام بخشهای مدیریتی، فونت تغییر میکند.
اگر منظورتون نوار ابزار هنگام مشاهدهی سایت و در فرانت سایت برای مدیر هست، از این بابت تغییرش رو اعمال نکردیم، چون باید در صفحات سایت هم یک فایل css و فونتها لود میشد.
میشه اون رو هم با کدنویسی و یا با افزونه اجرا کرد.
مثلا میتونید ببینید اسم فونتی که قالبتون در صفحات سایت استفاده میکنه چیه، بعد برید به نمایش > سفارشیسازی > css سفارشی و کد زیر رو اضافه کنید:
#wpadminbar *,.rtl #wpadminbar *{font-family:iransansweb}به جای iransansweb در کد بالا، اسم فونتی که داره در سایتتون توسط قالب سایتتون لود میشه رو وارد کنید.
باز هم سوالی بود در خدمتیم، موفق باشید💚
تشکر و مرسی ! درست شد ولی آیا
1- در اون استایل سفارشی با آپدیت قالب از بین نمیره کد؟
2- من چایلدتم دارم و تو اون فایل css استایل قرار دادم ولی عمل نکرد چرا؟
خواهش میکنم😊💚
مگر اینکه قالب سایت رو تغییر بدهید. یعنی اگر قالب سایت را کامل تغییر دادید، نیازه کدهای بخش css سفارشی را کپی کنید و بعد از تغییر به قالب جدید مجددا قرار بدهید.
آموزش چایلدتم را هم ببینید: بهترین آموزش استفاده از چایلدتم
موفق باشید.💚
با سلام خدمت رادمردی که باید سرعت عملش شهره خاص و عام شود.
با تشکر فراوان از شایان وب که ظرف تنها چند ساعت مبادرت به ارتقاء برنامه جهت پشتیبانی از ویرایشگر المنتور نمود، باید اعتراف نمود که این افزونه واقعا بی نظیر و عالی میباشد.
تجربه منِ نزدیک به هفتاد سال سن میگوید این سرعت عمل در جهت راحتی و تسهیل کار کاربران، قطعا حکایت از آیندهای درخشان برای شماست.
با تشکر بسیار از بروزرسانی عالیتان که هر چه در خصوص آن گفته شود باز هم کم است
ممنون خواهم شد اگر راهنمایی بفرمایید چگونه و از کجا میتوانم در وردپرس امتیاز بدهم
موفقیت و بهروزی پیش رویتان
درود بر شما جناب رضایی عزیز
سپاس فراوان از همراهی شما😍💚
خوشحالم که از خدمات ما رضایت داشتهاید
افزونهی تغییر فونت پیشخوان وردپرس، هم اکنون از ویرایشگر المنتور نیز پشتیبانی میکند!!
یعنی تغییر فونت ویرایشگر المنتور را نیز بطور کامل برای شما انجام میدهد، امیدوارم که برایتان بسیار مفید و کاربردی باشد💚😊
امتیاز در سایت اصلی وردپرس هم از لینک میتوانید انجام بدهید:
https://wordpress.org/support/plugin/shayanweb-admin-fontchanger/reviews/#new-post
البته نیاز به ثبتنام در سایت اصلی وردپرس دارد که زمان خیلی کوتاهی را از شما خواهد گرفت و ممنون شما خواهیم شد💚
همیشه سالم و تندرست باشید💚🙏
سلام مقاله خیلی مفیدی بود خیلی ممنون
سلام و درود بسیار عالی، خوشحالم که براتون مفید بوده😊💚
سلام خدمت مجموعه ی شایان وب
ممنونم بابت افزونه ی فوق العاده راحتتون. من راه های مختلفی رو امتحان کردم ولی فونت پیشخوان عوض نمیشد اما با کمک شما تونستم فونت رو عوض کنم 😘
سلام و درود بر شما
بسیار خوشحالم که براتون مفید بوده😍👌👌💚
موفق باشید دوست عزیز💚
سلام
خیلی عالی بود
فقط ممکنه در مورد فارسی کردن اعداد در تم راه حلی رو ارئه بدید البته من فقط در تعداد ارقام سبد خرید مشکل دارم که انگلیسی نمایش میده !
افزونه تاریخ شمسی و فارسی ساز وردپرس(wpvar.com) مشکل من رو رفع میکنه ولی در بعضی از افزونه ها تداخل
ایجاد میکنه . و من تمام مراحلی که در این وبسایت توضیح داده شده رو انجام دادم ولی نتیجه ای نگرفتم:
https://ghabchin.com/converting-numbers-english-to-persian/
تنها کد زیر تمام اعداد رو به فارسی تبدیل میکنه ولی مشکلی که داره اینه که هنگام لود با یک وقفه تغییرات رو نمایش میده و در هدر سایتم مشکل ایجاد میکنه .
var replaceDigits = function() {
var map =
[
“&\#1776;”,”&\#1777;”,”&\#1778;”,”&\#1779;”,”&\#1780;”,
“&\#1781;”,”&\#1782;”,”&\#1783;”,”&\#1784;”,”&\#1785;”
]
document.body.innerHTML =
document.body.innerHTML.replace(
/\d(?=[^]*(<|$))/g,
function($0) { return map[$0] }
);
}
window.onload = replaceDigits
اگر راه حلی ارائه بدید متشکرم
سلام و درود بر شما
خوشحالم که مفید بوده😊👌😍💚
برای فارسی شدن تمامی اعداد در وبسایت، باید نسخهی FaNum از فونت روی قالب شما لود شده باشد.
با این کار، تمامی اعداد، چه فارسی و چه انگلیسی، بصورت اعداد فارسی نمایش داده میشوند.
فونتهایی مثل ایران سنس، ایران سنس دست نویس، ایران یکان و بسیاری فونتهای دیگر دارای نسخهی FaNum هم هستند که میتوانید از آن استفاده کنید.
باز هم سوالی داشتید، در خدمتیم😊💚
موفق باشید.
با سلام و تشکر از آموزش شما
چند سئوال داشتم که در صور ت تمایل پاسخ دهید:
1- قالب مورد استفاده شما چیه؟
2- چگونه امکان دانلود فایل ها را با برنامه های مدیریت دانلود را غیر فعال کردید که الزاما باید از طریق مرورگر دانلود شود؟
3- ثمره عملی اقدام فوق چیست؟
سلام و درود. خواهش میکنم😊💚. خوشحالم مفید بوده.
چرا در صورت تمایل؟! ما حتما جواب میدهیم😉💚👌
1- قالب وردپرس اختصاصی، که خودمون طراحی و کدنویسی کردیم (:
2- ما غیرفعال نکردیم!😅 نباید با برنامههایی مثل IDM هم مشکلی باشد.
3- همون طور که گفتم، غیرفعال نکردیم، ممکنه به هر دلیلی آن موقع شما نتوانستید دانلود کنید یا… و هیچ فرقی هم نمیکند! 😊
باتشکر؛
موفق باشید💚😉🙏