قالب وردپرس آسترا فارسی – دانلود قالب رایگان چند منظوره فروشگاهی Astra

قالب وردپرس Astra یک قالب رایگان چند منظوره و بسیار حرفهای وردپرس و سازگار با المنتور است که با دموهای مختلف و امکانات جذاب مانند سرعت عالی ارائه شده است!
آنچه میخوانید...
قالب وردپرس Astra، به جرئت بهترین قالب وردپرس چند منظوره است که بعنوان سریعترین قالب وردپرس و سازگارترین قالب با المنتور معرفی شده است! قطعا استفاده از قالب وردپرس بینظیر آسترا، کار بسیار هوشمندانه و درستی است زیرا توسط بهترینها در جهان نیز توصیه شده است! شما میتوانید سایتهای مختلفی مثل فروشگاهی، شرکتی، وبلاگی، شخصی و… را با قالب آسترا طراحی کنید.
اگر این مقاله را میخوانید، یعنی جای درستی هستید و در صفحهی معرفی و دانلود نسخهی فارسیشدهی قالب آسترا، که بهترین قالب برای راهاندازی یک وبسایت حرفهای است قرار دارید؛ به دنبال هیچ قالب دیگری نگردید و حتما تا آخر این مقاله را بخوانید!
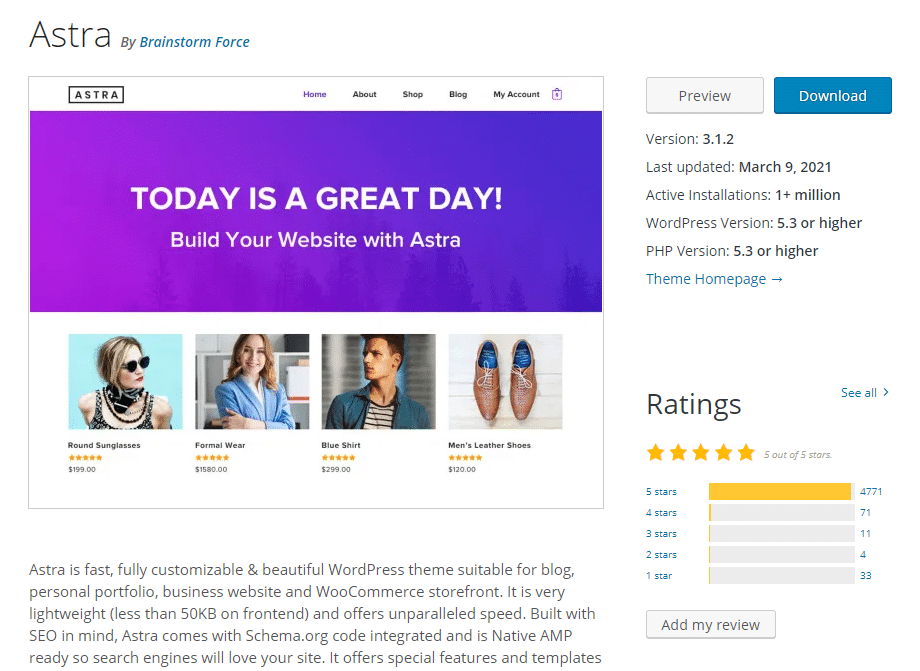
قالب Astra در مخزن وردپرس، دارای نصب بسیار زیاد (تاکنون بیش از یک میلیون نصب!) و امتیاز تقریبا 5 ستاره کامل است.
قبلا در مطلب قالبهای رایگان المنتور برای وردپرس این قالب وردپرس فوقالعاده را بررسی کرده بودیم، امروز قرار است ویژگیهای قالب Astra را بیشتر بررسی کنیم و نسخهی فارسیشدهی آن را دانلود کنیم!

میتوانید تعداد نصب و امتیاز این قالب را مشاهده کنید.
ویدیوی آموزشی نصب و ایمپورت دموی قالب آسترا
در یک ویدیوی کامل، شایان فرهنگ پژوه تمام نکات نصب قالب تا ایمپورت دموی قالب وردپرس Astra را بصورت قدم به قدم و کامل آموزش میدهد.
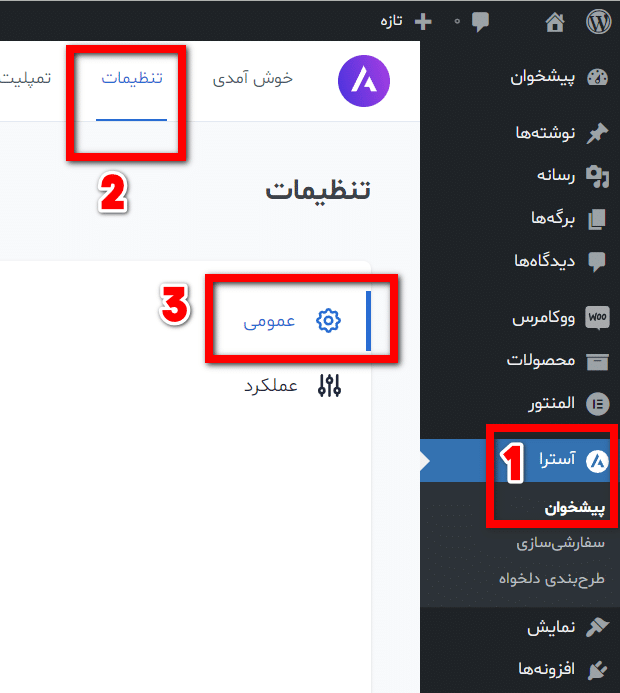
توجه: تنها یک تفاوت کوچک در نسخهی جدید قالب آسترا وجود دارد. به جای مسیر “نمایش > گزینههای آسترا”، باید به منوی بالایی “نمایش” که “آسترا” هست بروید و روی “تنظیمات” در بالا کلیک کنید. در آنجا میتوانید تنظیمات مربوط به ایمپورت را ببینید. (اگر نمیبینید، افزونهی import customizer را نصب نکردهاید؛ برای اطلاعات بیشتر همین مقاله را تا انتها بخوانید)

برای دانلود قالب آسترا، نسخهی فارسیساز قالب آسترا (آماده شده بصورت اختصاصی در شایان وب) و فایل زیپ برای ایمپورت دمو، به آخر این مقاله مراجعه کنید و روی دکمهی دانلود کلیک کنید.
لینک دانلود قالب وردپرس آسترا و نسخهی فارسیساز آن که در این ویدیوی آموزشی توضیح داده میشود، در پایان مقاله قرار دارد که میتوانید با کلیک روی دکمهی زیر مستقیما به آخر مقاله بروید:
ویژگیهای قالب وردپرس Astra
- جز سازگارترین قالبهای وردپرس با المنتور
- بسیار کم حجم
- کاملا رسپانسیو و با نمایش مناسب در موبایل و تبلت و دسکتاپ
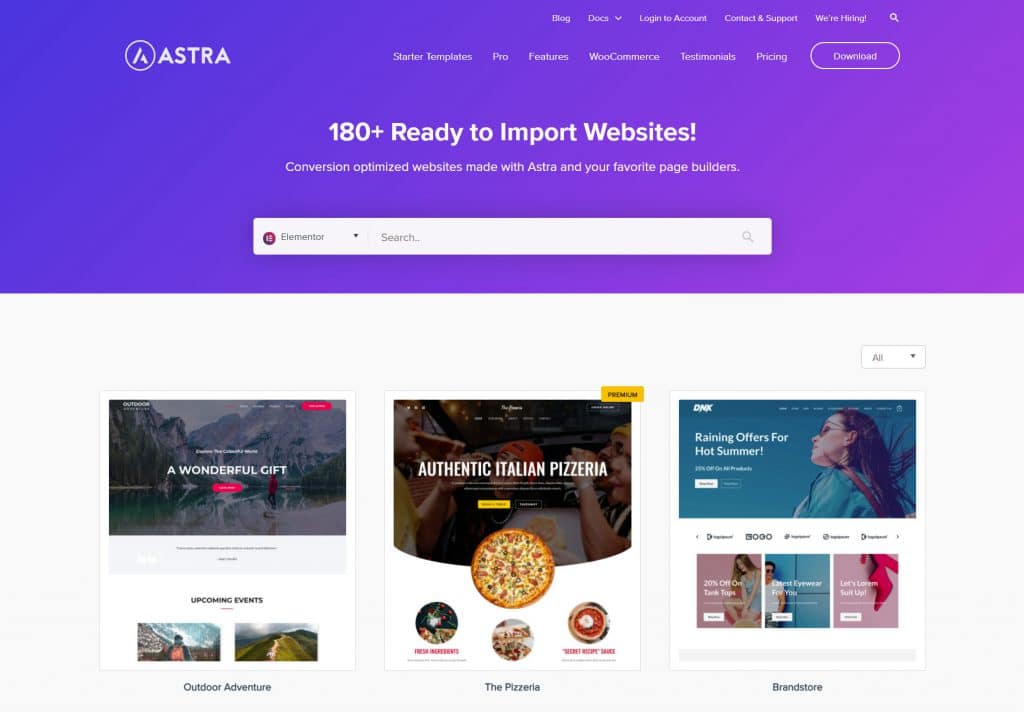
- دارای بیش از 180 دموی آماده روی قالب در حوزههای مختلف و با طراحی مناسب!
- سریع ترین قالب وردپرس!
- کاملا مناسب برای سئو و گوگل فرندلی
- سازگار با قدرتمندترین فروشگاهساز وردپرس، ووکامرس برای ساخت سایت فروشگاهی و فروش محصولات
- نمایش مناسب در مرورگرهای مختلف
- کاملا واکنشگرا (رسپانسیو)
- دارای نسخهی پرمیوم، در صورت نیاز به تنظیمات بیشتر روی قالب (کاملا اختیاری برای خرید -ما هم در شایانوب بفروش نمیرسانیم!-)
- دارای قابلیت هدر بیلدر و فوتر بیلدر اختصاصی
- قابلیت اعمال کدهای css سفارشی
- و ویژگیهای بسیار زیاد دیگر…

دموهای مختلف قالب آسترا

قالب وردپرس Astra دارای دموهای بسیار زیاد و مختلف در حوزههای متفاوت (بیش از 180 دمو!) است. شما میتوانید با این قالب انواع وبسایتها مانند یک سایت فروشگاهی، شرکتی، خبری، شخصی و… داشته باشید. ما برای شما دموی فروشگاهی این قالب را آماده، فارسی و راستچین کردهایم. (البته هر دموی دیگری هم با چایلد تم فارسیساز قالب آسترا، قابل نصب است و بعد از ایمپورت میتوانید صرفا محتوای ایمپورت شده را تغییر دهید و متن مدنظر خودتان بگذارید)
نصب قالب آسترا همراه با دمو بصورت سریع! (بدون نصب مجزای وردپرس!)
اگر هنوز وردپرس را نصب نکردهاید، یا وردپرس را به تازگی نصب کردهاید و اطلاعات وبسایت قبلی خود را نیاز ندارید (میخواهید از صفر شروع کنید) بهتر است از این روش استفاده کنید تا بتوانید خیلی سریع قالب آسترا را با دموی آن داشته باشید! این مورد با توجه به درخواست زیاد شما دوستان عزیز اضافه شده است.
توجه: اگر وردپرس را از قبل نصب کردهاید و تمایلی ندارید با Duplicator سایت را بالا بیاورید، به روش دوم یعنی درونریزی دموی قالب وردپرس آسترا بروید. (میتوانید روی آن کلیک کنید تا به این بخش از مقاله منتقل شوید!)
برای انجام این کار و نصب سریع قالب وردپرس آسترا همراه با وردپرس و دموی آن بصورت همزمان، باید از روش بستهی نصب آسان استفاده کنید! در این روش، نیازی به نصب وردپرس از قبل نیست و وردپرس، قالب و محتوا بصورت یکجا برای شما نصب میشوند.
برای نصب با روش بستهی نصب آسان قالب (با افزونه Duplicator)، مقاله و ویدیوی آموزشی در لینک زیر را بخوانید:
پیش از مطالعهی مقالهی بالا (که لینک بالا هست) و مشاهدهی ویدیوی آموزشی انتقال وردپرس آن، باید فایلهای پکیج را دانلود کنید که شامل دو فایل است. باید ابتدا دو فایل زیپ و فایل installer.php را از لینک پایان مقاله دانلود کنید و سپس در public_html هاست خود آپلود کنید. سپس مطابق آموزش پیش بروید.
آموزش درونریزی دموی قالب وردپرس آسترا

برای درونریزی دموی قالب وردپرس Astra باید مراحل زیر را طی کنید:
- ابتدا وردپرس را نصب کنید.
- تمامی افزونهها، نوشتهها، قالبها، ابزارکها و… که بصورت پیشفرض روی وردپرس قرار دارند را پاک کنید.
- قالب وردپرس Astra و همین طور قالب آسترا فارسیساز چایلد (که قالب را فارسی میکند) نصب کنید.
- پس از نصب، قالب آسترا چایلد (فارسی) را فعال کنید؛ دقت کنید که قالب Astra فقط نصب باشد و نسخهی چایلد فعال باشد.
- افزونههای زیر را از بخش “افزونهها > افزودن” نصب و سپس فعال کنید و تنظیمات آنها (مثل انجام نصب سریع ووکامرس و…) را انجام دهید: -توجه داشته باشید که بعد از نصب قالب، یک پیام میآید که از همانجا هم میتوانید خیلی سریعتر نصب کنید؛ به جای سرچ زدن و نصب کردن-
- Widget Importer & Exporter
- Import / Export Customizer Settings
- WordPress Importer
- WPForms Lite
- Elementor
- Persian Elementor
- Custom Fonts
- Woocommerce
- Persian Woocommerce
- فایل زیپ «پکیج درونریز» را از آخر این مقاله، دانلود کنید و روی آن کلیک راست کنید و Extract Files را کلیک کنید.
- در این فولدری که روی سیستم شخصی خودتان اکسترکت کردید، سه فایل با فرمتهای xml و json و wie وجود دارد.
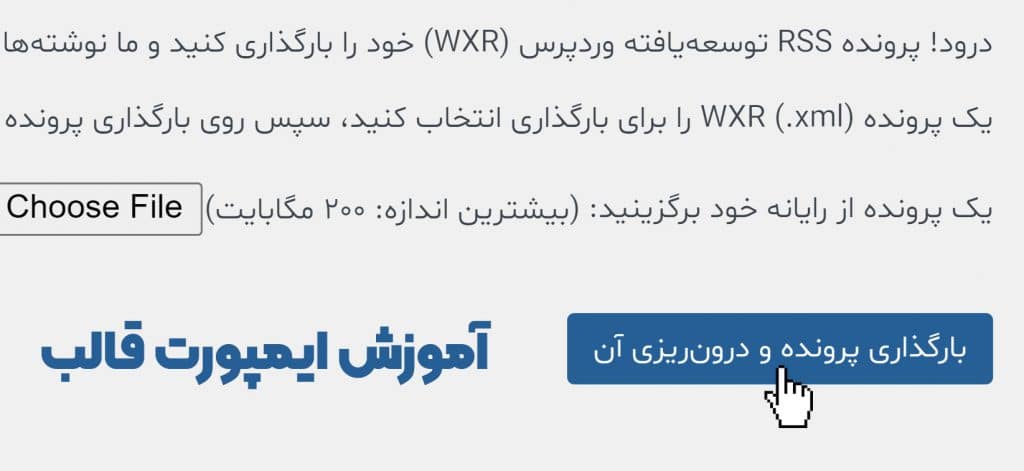
- مجددا به بخش مدیریتی وردپرس برگردید و از بخش ابزارها > درونریزی، گزینهی WordPress را انتخاب کنید و “اجرای درونریزی” را کلیک کنید.
- در صفحهی باز شده، فایل XML با نام
1-wordpress-data.xmlرا (که در فولدر اکسترکت شده بود) انتخاب کنید و جلو بروید، سپس گزینهی “دانلود و درونریزی فایلهای پیوست” را هم کلیک کنید. - باید پس از چند دقیقه به شما پیام “انجام شد!” را بدهد و در قبل از این پیام نباید اروری نمایش داده شود.
- قدم بعدی، ایمپورت customizer یا همان سفارشیساز است. برای همین در پیشخوان وردپرس خود، در منوی سمت راست، بالای گزینهی “نمایش” یک گزینهی “آسترا” وجود دارد؛ روی آن کلیک کنید. (یعنی آسترا > پیشخوان) در بالای صفحهی باز شده، نوشته شده “تنظیمات”، روی آن کلیک کنید. در تب “عمومی” بخش “Import Settings” را میبینید، در بخش Choose File، فایل Json با نام
2-astra-customizer.jsonرا انتخاب کنید. - سپس روی دکمهی “Import” کلیک کنید و چند ثانیه بعد، صفحه رفرش میشود و اگر صفحهی اصلی سایتتان را ببینید، تفاوت کرده است اما هنوز کاملا شبیه دمو نشده است.
- پس از انجام موارد بالا، تنها تنظیم قالب از بخش نمایش > سفارشیسازی میماند و به علاوهی ایمپورت ابزارکهای قالب آسترا که برای این کار باید از بخش “ابزارها > درونریز و برونبر ابزارک”، فایل wie با نام
3-astra-widgets.wieرا انتخاب کنید و ایمپورت کنید. (نکتهی مهم: باید تمام بخشها با پیام موفقیت آمیز بودن مواجه شوند و هیچ بخشی نباید اروری با رنگ قرمز بدهد) اگر به مشکل خورد، احتمالا مراحل قبل از این مرحله را انجام ندادهاید (حتما اول باید تنظیمات سفارشیسازی ایمپورت شوند و بعد این مورد) - در نهایت باید لیستی از موارد زیر را انجام دهید تا وبسایتتان دقیقا شبیه به دمو شود که در ویدیوی آموزشی که در همین صفحه کمی بالاتر قرار دارد، کاملا توضیح داده شده است:
- رفتن به منوی المنتور > تنظیمات و فعال کردن تیک دو گزینهی غیرفعال کردن رنگها و فونتهای پیشفرض
- تنظیم فونت Shabnam از منوی نمایش > فونتهای دلخواه
- تنظیم تایپوگرافی شبنم (که اضافه کردید) از بخش نمایش > سفارشیسازی > تایپوگرافی بدنه
- تنظیم منوها
- تنظیم ابزارکها
- تنظیم صفحهی اصلی از تنظیمات > خواندن > صفحهی نخست
- تنظیم عرض 1200 پیکسل از ویرایشگر المنتور، بخش “تنظیمات سایت > طرحبندی > عرض صفحه”
- تنظیم برگههای مربوط به ووکامرس (سبد خرید، تسویهحساب، فروشگاه و پنل کاربری)
- تنظیم واحد پولی ووکامرس روی “تومان ایران”
- و سایر موارد که در ویدیوی آموزشی، آموزش داده شده است.
دانلود قالب وردپرس Astra
قالب وردپرس Astra و یکی از دموهای فروشگاهی آن توسط مجموعهی شایان وب فارسی و راستچین شده است و میتوانید در زیر قالب آسترا فارسی را دانلود کنید. دو روش نصب برای قالب وردپرس آسترا فارسی همراه با دمو وجود دارد که در همین مقاله و ویدیو توضیح داده شد. روش اول که با ایمپورت (درونریزی) محتوای دمو است که در ویدیو و مقاله آموزش داده شد و روش دوم که با داپلیکیتور است که آموزش آن نیز در همین مقاله در کمی بالاتر قرار دارد.
دانلود قالب وردپرس آسترا برای نصب به روش ایمپورت
دانلود قالب فارسی آسترا (چایلد تم فارسی ساز) دانلود آخرین نسخهی قالب وردپرس Astra دانلود فایل زیپ پکیج درونریز (شامل 3 فایل)توضیحات این فایلهای بالا و نحوهی نصب را کمی بالاتر بخوانید یا ویدیو را ببینید. (فایل سوم یعنی “فایل زیپ پکیج درونریز (شامل 3 فایل)” را باید پس از دانلود، روی فایل زیپ دانلود شده کلیک راست کنید و Extract را بزنید. در فولدر ایجاد شده با اکسترکت، سه فایل وجود دارد که برای توضیحات نحوهی استفاده از آنها، همین مقاله را از ابتدا کامل بخوانید)
دانلود قالب وردپرس آسترا برای نصب به روش بستهی نصب آسان (داپلیکیتور)
توجه کنید: نیاز است فایل زیر را دانلود کرده، از حالت فشرده خارج کنید تا به دو فایل zip و installer.php برسید و این دو فایل را در مسیر نصب سایت خود (public_html هاست) آپلود کنید سپس مطابق آموزش نصب با بستهی نصب آسان پیش بروید که بالاتر توضیح داده شد. برای اطلاعات بیشتر، مقالهی آموزش نصب بستهی نصبی داپلیکیتور را مطالعه کنید.
دانلود فایل پکیج و اینستالرمطالب آموزشی مفید دیگر
دورههای آموزشی حرفهای طراحی سایت

برنامهی آغاز کسبوکار آموزشی
طراحی دورههای آموزشی و بیزینس
با کمک این برنامه، مطمئن میشوید که حتماً تمام مطالب کتاب هوشمندسازی آموزش را اجرا خواهید کرد و به نتیجهی نهایی میرسید.

دورهی آموزشی وب مدرس
راهاندازی کسبوکار آنلاین آموزشی
با شرکت در دورهی آموزشی جامع و ویژهی وب مدرس، تمام اصول یک کسب و کار فروش دورههای آموزشی را خواهید آموخت و در نهایت فروش اتوماتیک محصولات خود را تجربه خواهید کرد.

چالش 3 روزهی راهاندازی وبسایت
قدم به قدم، عملی و کاملا رایگان
اگر همیشه میخواستید وبسایت خودتان را راهاندازی کنید ولی به هر دلیلی فرصت نشده، همین الان در این چالش شرکت کنید تا بتوانید در 3 روز وبسایتتان را راهاندازی کنید!

آموزش انتخاب نام دامنهی وبسایت
نکات مهم آن به همراه چک لیست
در این محصول آموزشی بطور قدم به قدم و کامل با نکات، اصول و ابزارهای انتخاب یک نام دامنهی مناسب برای وبسایت آشنا میشوید. (همراه با چک لیست مکمل)

دورهی آموزشی طراحی سایت کاربردی
آموزش کامل طراحی وبسایت
در این دورهی آموزشی، طراحی وبسایت را بصورت کامل و کاربردی از ابتدا و بصورت عملی در 10 هفته یاد میگیرید. آموزشها به صورت گام به گام و با پشتیبانی مناسب هستند.

دورهی آموزشی راستچینسازی
و فارسیسازی قالب وردپرس
در این دورهی آموزشی، فارسی سازی قالب و افزونه وردپرس را یاد میگیریم. در دوره آموزش فارسی سازی قالب و افزونه وردپرس، نکات بسیار کاربردی و متفاوتی آموزش داده میشود.

دورهی رایگان سایت آموزشیتو بساز!
طراحی سایت آموزش آنلاین
در دورهی آموزشی رایگان سایت آموزشیتو بساز، یاد میگیرید یک سایت آموزش آنلاین برای خودتون بسازید!

دورهی آموزشی آنلاین ۰ تا ۱۰۰
ایده تا راه اندازی کسب و کار اینترنتی
در این دورهی آموزشی جامع، از ۰ تا ۱۰۰ ایدهپردازی تا طراحی وبسایت رو یاد میگیریم. در واقع کسب و کار اینترنتیمون رو راه میاندازیم.

دورهی آموزشی بوت استرپ
آموزش HTML و CSS
بوت استرپ، فریموورکی است که به شما کمک میکند سایتی طراحی کنید که بخوبی در موبایل، تبلت و دسکتاپ نمایش داده شود. برنامه نویسی وب را از اینجا شروع کنید.

دورهی آموزش کامل وردپرس
آموزش شروع طراحی سایت
در دورهی آموزش وردپرس، بطور کامل از نصب وردپرس، تا راه اندازی یک وبسایت حرفهای را با هم میآموزیم.










سلام شایان عزیز، وقت بخیر
مرسی از محتواهای عالی و کاربردیتون 🙏
یه سوالی داشتم از خدمتتون و اون اینکه
من قالب آسترا رو بهمراه افزونه هایی که در فیلم آموزشی نصب قالب آسترا که در این صفحه آموزش داده بودین رو نصب کردم
و از لینک دانلود فایلهای ایمپورت، دانلود کردم.
فرمودین که در این فایل زیپ، سه فایل قرار دادید ولی در ویدیو آموزشی (دقیقه 19و 30ثانیه)، 4 فایل قرار داده شده است!
امکانش هست اون فایل 4م (astra-settings-export-08-02-2021.json) رو هم در سایت قرار بدین؟ یا برایم ایمیل کنید؟
باز هم تشکر میکنم سایت عالی تون
سلام و درود
سپاس از همراهی شما دوست عزیز💚 ممنون از لطفتون
در واقع فایل dat در اون دقیقه از ویدیو اضافه هست و هیچ نیازی به اون ندارید، اون فایل زیپ قرار داده شده شامل سه فایل هست که برای سه مرحلهی ایمپورت دمو استفاده میشوند؛ یعنی 1. درونریزی محتوای سایت با بخش ابزارها فایل xml و 2. ایمپورت تنطیمات سفارشیساز فایل json و 3. ایمپورت ابزارکهای وردپرس فایل wie.
بنابراین با ویدیوی آموزشی پیش برید و تمام مراحل نصب و استفاده از قالب را پیش ببرید.
سپاس از همراهی شما💚 موفق باشید
سلام الان که ویدیو رو میبینم طبق ویدیو در دقیقه 18 در بخش نمایش اصلا گزینه تنظیمات استرا نیست و تو بخش خود استرا اون صفحه ایمپورت نمیاد(که فایل جیسون رو ایمورت کنم) ممنون میشم زودتر راهنمایی کنید که کجا باید برم
راه اندازی قالب نیمه کاره مانده
همچنین در گزینه های ایجاد فونا شبنم(دقیقه 20) از کجا اون چند تا فایل رو پیدا کنم تا تو اون بخش ایمپورت کنم؟
سلام و درود
قالب آسترا جدیداً آپدیت شده و این تنظیم جابجا شده.
مسیر جدید، بالای گزینهی نمایش هست که یک گزینه است که نوشته شده “آسترا”. روی آن کلیک کنید.
برای اینکه گزینهی ایمپورت فایل جیسون نمایش داده بشه، به جای نصب از اون مسیر، کافیه به مسیر “افزونهها > افزودن” برید و در بخش جستجو عبارت “Import / Export Customizer Settings” را سرچ کنید. (زیرش نوشته بدست Brainstorm Force) بعد پلاگین را نصب و فعال کنید. بعد دوباره به مسیر “آسترا” برید و اون بالا روی Settings کلیک کنید، یک گزینهی “Import Settings” هست که از اونجا باید import کنید.
در خصوص سوال دومتون هم برای دانلود آخرین نسخهی فونت شبنم، از لینک زیر روی گزینهی “دریافت (دانلود)” کلیک کنید و فونت را دانلود کنید:
https://rastikerdar.github.io/shabnam-font/
موفق باشید.💚
سلام ممنون بابت فایل فونت شبنم
اما درباره موضوع اول من پلاگین رو نصب کردم قبلا و دقیقا همون پلاگینه ولی بازم تو گزینه استرا؛تنظیمات نمیاره
گزینه های داشبورد کاستومایز طرح بندی دلخواه و اسپکترا میاره
پلاگین مشکل داره؟ چیکار کنم زودتر حل شه؟
ممنون از پاسخ دهی جناب فرهنگ پژوه
سلام فایل شبنم که لینکشو دادین رو دانلود کردم اما توی بخش فونت طبق ویدیو ایمپورت نمیشه و ارور میده
در مورد پلاگین، بعد از نصب و فعالسازی، باید به آسترا برید (منوی آسترا رو که بالای نمایش هست رو کلیک کنید، نه منوی زیرمجموعهی نمایش) بعد که باز شد، بالای صفحه روی گزینهی Settings کلیک کنید. صفحهای که باز میشه دقیقا نوشته Import Settings و یک گزینهی آپلود فایل داره. (این موضوع تست شده و مسیرش اینجاست، چک کنید پلاگینی که دقیقا گفته شد با نام سازندهی Brainstorm Force هم نصب و هم فعال باشه.) بعد فایل رو انتخاب کنید و ایمپورت کنید.
در خصوص فونت شبنم هم بعد از دانلود از لینک ارسالی، مطابق ویدیو از بخش آپلود فونت که زیرمجموعهی نمایش هست، فایلهای فونتی که در ویدیو توضیح داده شده را دقیقا آپلود کنید. (توجه داشته باشید که نباید فایل زیپ رو آپلود کنید، فایل دانلودی را اکسترکت کنید و به پوشهی فونتهایی که Fanum هستند برید. -یعنی اعداد فارسی دارند- و فایلهای وبش را مطابق ویدیو آپلود کنید)
بسیار عالی و کارآمد بود
سلام و درود بر شما
خوشحالم براتون مفید بوده 💚
سپاس از همراهی شما
سلام جناب فرهنگ پژوه
ممنون از شما
در دقیقه 11 فیلم آموزشی فرمودید که گزینه خیر سپاسگزارم رو بزنید بنده اشتباها گزینه بله روی من حساب کنید را زدم
حالا هر چقدر به عقب برمی گردم ووکامرس رو حذف یا غیرفعال می کنم
فایده ای ندارد و نمی توانم تصحیح کنم
ممنون میشوم کمک کنید
سلام و درود
ممنون از همراهی شما💚
برای این کار، وارد پیشخوان وردپرس خود شوید. روی ووکامرس > پیکربندی (تنظیمات) کلیک کنید. به تب “پیشرفته” بروید. پس از باز شدن، از لینکهای بالایی، روی گزینهی WooCommerce.com کلیک کنید. تیک گزینهی “رهگیری را فعال کنید” و “نمایش پیشنهادات” را هر دو غیرفعال کنید. سپس روی ذخیرهی تغییرات کلیک کنید.
موفق باشید💚
ممنون این کار رو انجام دادم
درون ریز وردپرس اون فایل xml رو دو بار درون ریزی کردم و برگه ها دو تا شد دو تا فروشگاه دو تا صفحه پرداخت و …
میخواهم یکی رو حذف کنم باید چیکار کنم ؟
ممنون
سلام و درود، خواهش میکنم💚
میتونید انتخاب کنید و یکی یکی انتقال به زباله دان بزنید.
با آموزش ریست وردپرس بهتره کل وردپرس رو ریست کنید و از اول طی کنید تا مشکلی نباشه.
آموزش انتقال و ریست وردپرس (دقیقهی 14:58، آموزش ریست وردپرس هم در ویدیوی آموزشی هست)
موفق باشید💚
ممنونم از راهنمایی شما
به یک مشکل دیگه هم برخورد کردم
3 تا ایمپورت ها رو انجام می دهم طبق فیلم اما باز هم خطای زیر را می دهد
نوارهای کناری در این پوسته وجود ندارند (غیر فعال شدند) با رنگ قرمز
باید چیکار کنم ؟
سلام مجدد، خواهش میکنم💚
در مرحلهی ایمپورت ابزارکها هست؟ اگر به ترتیب ویدیو انجام بدید که اول ابزارکهای فوترساز آسترا ایمپورت بشه و قرار بگیره، مشکلی نخواهد بود. اما اگه ارور دارید، بطور کلی برید و از نمایش » سفارشی سازی در بخش فوتر ساز، ابزارکهایی قرار بدید تا در نمایش » ابزارکها، چند بخش اضافه بشه که قابل قرار گیری باشه. بعد میتونید ایمپورت ابزارکها رو هم انجام بدید.
اگه باز هم در جایی از این مورد مشکلی داشتید، بطور کلی ابزارکها خیلی مهم نیستند و خودتون فوتر سایت رو به هر مدلی که میخواهید بهتره اجرا کنید.
موفق باشید 💚
سلام
در قسمت تایپوگرافی برای تک به تک المان ها فونت شبنم رو انتخاب کردم، تمام صفحات این فونت رو نشون می ده جز در صفحه فروشگاه، دسته بندی های محصول و صفحه تک محصول که بدون سربرگ و فونت انتخابی نشون داده می شه.
ممنون می شم راهنمایی بفرمایید.
سلام و درود، مشابه ویدیوی آموزشی، در بخش نمایش > سفارشیسازی > تایپوگرافی، فونت بدنه و تیترها را روی فونت مدنظر فارسی خودتان قرار دهید. (مثلا همان شبنم)
موفق باشید💚
سلام دوباره
وقتتون بخیر.
ممنون از راهنمایی و ارائه فایل آموزشی ویدیویی که بسیار کامل و راهگشا بود، چطور می تونیم برای برگ های زیرمجموعه فروشگاه مثل برگه محصول تکی سربرگی مثل سایر برگه های “درباره ما” یا “تماس با ما” اضافه کرد؟
سلام مجدد، خواهش میکنم💚
از بخش برگهها در وردپرس برگه را اضافه کنید و از بخش نمایش > فهرستها تنظیم کنید تا در منو قرار گیرد.
دورهی آموزشی طراحی سایت کاربردی میتواند برای شما مفید باشد تا بطور کامل مسیر طراحی سایت را یاد بگیرید و بطور حرفهای پیش بروید:
https://shayanweb.com/academy/website-design/
همچنین میتوانید در این آموزش رایگان هم شرکت کنید: https://shayanweb.com/start-webdesign
سلام
وقت بخیر
منوی ثانویه رو ایجاد کردم، از کجا می تونم نمایش این منو رو در قالب فعال کنم؟
سلام وقت شما هم بخیر
از بخش نمایش > فهرستها میتوانید برگههای ایجاد شده را در منوی سایت نمایش بدهید.
سلام شایان جان
من حجت صباحی آن هستم
سایتم را روی هاست اصلی انجام دادم و تمام موارد را طبق آموزشهای ویدیویی و بدون خطا انجام دادم
اما به عنوان مثال تصویر هدر و فوتر را نمی آورد
باید طبق آن چیزی که شما آموزش دادید عین دمو را مشاهده کنم
اما این اتفاق نمی افتد
چرا؟
آدرس سایت من:
HojjatPrint .ir
سلام و درود
احتمالا بخشهای پایانی ویدیو در خصوص تنظیم صفحات و… را بدرست انجام ندادهاید.
اگر باز هم نتوانستید حل کنید، از روش دوم نصب قالب استفاده کنید، یعنی با بستهی نصب آسان که آموزش ویدیویی نصب با بستهی نصب آسان در آموزش زیر وجود دارد:
https://shayanweb.com/blog/move-wordpress/
دقیقهی 6 ویدیوی لینک بالا را ببینید.
موفق باشید💚
سلام مجدد
حجت صباحی هستم
ثانیه به ثانیه ویدئو را پیش می بردم و همزمان کار را انجام میدادم هرجا که شک می کردم ذره ای با آموزشهای شما مغایرت دارد بازمی گشتم و بارها و بارها ویدئو رو عقب و جلو می کردم
به هر صورت، الان برای شیوه دوم، لازم است قبلی را پاک کنم
اگر بله، چطور باید این کار را انجام دهم
بله، پیشنهاد میشود با روش دوم پیش بروید.
برای انجام این کار، ابتدا به هاست خود بروید و از بخش File Manager در public_html ، همهی فولدرها و فایلهای آنجا را پاک کنید.
در قدم بعدی از آخر همین مقاله، از بخش “دانلود قالب وردپرس آسترا برای نصب به روش بستهی نصب آسان (داپلیکیتور)” فایل داپلیکیتور را دانلود کنید.
سپس طبق لینک آموزش ویدیویی ارسال شده پیش بروید و قالب را نصب کنید.
موفق باشید💚
سلام و وقت بخیر
من می خوام قالب آسترا رو به روش نصب سریع نصب کنم اما لینک دوم دانلود نمی شه:
لینک دانلود فایل اینستالر پکیج (فایل installer.php)
فکر کنم بنظرم چون پسوندش php هست می ره برای اجرا. پسوندش رو بذارید txt خودمون بعد از دانلود عوضش می کنیم.
باتشکر
سلام و درود
بله درست میفرمایید. سپاس از توجه شما.
لینک دانلود اصلاح شد و دو فایل زیپ و فایل installer.php هر دو فشرده شدند (یک فایل زیپ) و قرار گرفت تا ابتدا یک فایل زیپ دانلود بفرمایید، آن را اکسترکت کنید و سپس دو فایل php و zip را روی سایتتان آپلود کنید.
باتشکر، موفق باشید💚
درود بر شما
😍💚💚 سپاس از همراهی شما
قسمت سوم برای درون ریزی ابزارک فایل( wie) برای من انجام نمیشه بروی لوکال هستم
آزمایش بارگذاری پرونده با شکست روبهرو شد
سلام و درود
احتمالا به این دلیل است که در لوکال هاست آپلود میکنید و آپلود فایل با موفقیت انجام نمیشود. اگر وقتی در بخش ایمپورت فایل را قرار میدهید و ایمپورت انجام نمیشود، مشکل از لوکال هاست هستش.
و راهی هم ندارید، مشکلی نیست مورد اجباری نیست ایمپورت ابزارکها و میتوانید انجام ندهید و خودتون ابزارکهای فوتر را قرار دهید و بسازید.
موفق باشید.
سلام من قالب آسترا رونصب کردم اما فوتردرقالب من نمایش داده نمیشه(لوکال هست).
میخاستم لطفا راهنمایی کنیدممنون
سلام و درود
اگر طبق ویدیو ایمپورت کنید باید نمایش داده شود.
لطفا اسکرین شات از فوتر بگیرید، در این لینک آپلود بفرمایید و لینک آن را بصورت یک پاسخ به این کامنت، ارسال بفرمایید تا بررسی شود.
شاید احتمالا ابزارکها را بدرستی تنظیم نکردهاید که به این شکل هست که میتوانید از سفارشیساز و مشابه ویدیوی آموزشی این مقاله، تنظیم کنید.
موفق باشید.
سلام شایان جان
من با ارور : ” Error: دادههای سفارشیساز خالی است! ” مواجه میشم
دلیلش چیه، چجوری رفعش کنم
سلام و درود
یکبار دیگر ایمپورت رو انجام بدید و تست کنید.
با سلام.من تم چایلد رو هم نصب کردم و همچنان وبسایت رو با گوشی که باز میکنم نوشته های منو سمت چپ هستن و به سمت راست منتقل نشدن.(فقط توی گوشی) و اینکه تنظیمات وردپرسم فارسی و کشور هم ایران هست.
سلام و درود
تنظیم این مورد را از بخش نمایش > سفارشیسازی بررسی کنید.
اگر چیزی پیدا نکردید، آدرس وبسایتتان را برای بررسی ارسال کنید.
موفق باشید.
سلام من با این ارور ها هنگام import مواجه شدم.
[WARNING] درونریزی cartflows_step_type Checkout (Woo) ناموفق بود
[WARNING] درونریزی cartflows_step_type Downsell (Woo) ناموفق بود
[WARNING] درونریزی product_visibility exclude-from-catalog ناموفق بود
[WARNING] درونریزی product_visibility exclude-from-search ناموفق بود
[WARNING] درونریزی product_type external ناموفق بود
[WARNING] درونریزی product_visibility featured ناموفق بود
[WARNING] درونریزی cartflows_step_flow flow-10 ناموفق بود
[WARNING] درونریزی product_type grouped ناموفق بود
[WARNING] درونریزی cartflows_step_type Landing ناموفق بود
[WARNING] درونریزی cartflows_step_type Optin (Woo) ناموفق بود
[WARNING] درونریزی product_visibility outofstock ناموفق بود
[WARNING] درونریزی product_visibility rated-1 ناموفق بود
[WARNING] درونریزی product_visibility rated-2 ناموفق بود
[WARNING] درونریزی product_visibility rated-3 ناموفق بود
[WARNING] درونریزی product_visibility rated-4 ناموفق بود
[WARNING] درونریزی product_visibility rated-5 ناموفق بود
[WARNING] درونریزی product_type simple ناموفق بود
[WARNING] درونریزی cartflows_step_type Thank You (Woo) ناموفق بود
[WARNING] درونریزی cartflows_step_type Upsell (Woo) ناموفق بود
[WARNING] درونریزی product_type variable ناموفق بود
[WARNING] درونریزی product_cat اکسسوری ناموفق بود
[WARNING] درونریزی product_cat دستهی اصلی ناموفق بود
[WARNING] درونریزی product_cat زنانه ناموفق بود
[WARNING] درونریزی product_cat مردانه ناموفق بود
سلام بر شما دوست عزیز؛
این ارور بخاطر مشکلات سرور در ایمپورت بوجود میآید. برای این مورد، باید با پشتیبانی هاستینگتان تماس بگیرید و از آنها بخواهید که محدودیتهای موجود در PHP.ini را به این مقادیر افزایش دهند:
لطفا به آنها بگویید تا این مورد رو فعال بکنند: allow_url_fopen
همچنین به آنها بگویید که این مقادیر رو به صورت زیر تغییر دهند:
max_execution_time = 300 (600 recommended)
memory_limit = 128M (256M recommended)
post_max_size = 32M
upload_max_filesize = 32M
max_input_vars = 2000
اگر سرور شما اجازهی دسترسی به URL های خارجی را نمیدهد، نمیتوانید محتوای دموی قالبها را وارد کنید.
همچنین در صورتی که از هاست لینوکس استفاده نمیکنید و از لوکال هاست (مثل برنامهی زمپ یا ومپ یا لاراگون یا…) استفاده میکنید، احتمالا با افزایش PHP Memory Limit حل میشود، ولی اگر حل نشد، ابتدا از اتصال خود به اینترنت مطمئن شوید، باز هم اگر حل نشد، تمام مقادیر بالا را با سرچ زدن در اینترنت، مثلا نوشتن: PHP Memory Limit xampp (با اضافه کردن xampp در آخر آن) افزایش دهید.
موفق باشید
سلام و ممنون از مطالبتون.
الان برای استفاده از قالب آسترا باید اون قالب مد نظر رو از سایت آسترا دانلود کنیم (مثلا من توریسم رو انتخاب کردم) بعد آسترا چایلد هم دانلود و هردوتا رو نصب کنیم بعد چایلد رو فعال کنیم و بقیه مراحل؟
آسترا چایلد رو از کجا میشه دانلود کرد؟
من سایتم رو فقط با همین آموزشهای آنلاین ساختم و الان بک آپ گرفتم از مطالبم و میخوام قالب رو عوض کنم، شما مشاوره تلفنی یا حضوری هم دارین؟
سلام و درود بر شما
خواهش میکنم، خوشحالم که مفید بوده💚😍😊
ببینید ما برای شما سه تا لینک دانلود گذاشتیم در آخر مقاله. یکی لینک دانلود قالب آسترا، یکی لینک دانلود قالب چایلدتم فارسیساز و یکی هم لینک دانلود پکیج درونریزی.
حالا شما باید ابتدا قالب آسترا رو نصب کنید (از لینکی که ما براتون گذاشتیم یا از خود مخزن وردپرس -یعنی سایت اصلی وردپرس- و تفاوتی نمیکند) که خود قالب اصلی وبسایت هست.
بعد باید قالب آسترای فارسیساز (که چایلدتم هست و ما خودمون کدنویسی کردیم) رو نصب کنید؛ کاری که این قالب میکند، این هست که بومیسازی، ترجمه و راستچینسازی رو بهینهتر انجام میدهد و نصب این قالب رو حتما توصیه میکنیم.
برای دانلود قالب آسترا و آسترای فارسی ساز (چایلدتم) به آخر مقاله مراجعه کنید.
بعد هم فایل آخر که فایل درونریزی دموی فروشگاهی قالب آسترا هست ولی اگر نمیخواهید از دموی فروشگاهی استفاده کنید (یعنی همان دموی توریسم که خودتون گفتید رو میخواهید استفاده کنید) از این فایل استفاده نکنید و میتوانید از افزونهی درونریزی دموی آسترا استفاده کنید.
برای تغییر قالب، ابتدا یک بکاپ میتوانید بگیرید، بعد قالب را نصب کنید، تنظیمات آن را انجام بدهید و با توجه به قالب، یکسری صفحات یا طراحیها را انجام بدهید.
ما هم بله میتوانیم مشاوره داشته باشیم. باهامون در ارتباط باشید تا بیشتر گفتگو کنیم.
موفق باشید💚
سلام خسته نباشید میشه با استفاده از این قالب تو لوکال طراحی کنم بعد بیارم تو هاست!؟
سلام و درود بر شما
سلامت باشید
بله مشکلی ندارد و میتوانید این قالب وردپرس را ابتدا روی لوکال هاست نصب کنید و وقتی طراحی تان تکمیل شد، هاست تهیه کنید و منتقل کنید.
موفق باشید😊💚
شایان جان نمیشد دوباره سایت رو مجدد نصب کنم چون در کل در تمام سایتم رخنه کرده بود ولی افزونه های نال رو پاک کردم و با افزونه wp-optimize جداول پایگاه داده رو بهینه کردم و با افزونه bettersearch and replace کش هارو پاک کردم چطوره این روش؟
نه بطور کامل نمیتواند پاسخگو باشد بخاطر اینکه افزونهی نال میتواند کدهای مخرب را در بخشهای مختلف هاست شما و دیتابیس سایت شما قرار بدهد. برای همین پیشنهاد من این است که از ابتدا راهاندازی کنید و اطلاعات را با احتیاط منتقل کنید.
یعنی یه وردپرس خام روی هاستم نصب کنم و بعد قالب و پلاگین هارو رو نصب کنم و در آخر فایل xml برون بری شده رو روی سایتم بالا بیارم؟
سلام مجدد
این کار را میتوانید انجام بدهید. به نحوی مطمئن بشوید که هیچ کد مخربی در دیتابیس و هاست شما وجود ندارد.
سلام شایان جان میشه سایت منو یه بررسی کنی، از قالب آسترا استفاده میکنم . تو قسمت منو سایت وقتی میرم و کشویی که باز میشه میره زیر پست و ناپدید میشه.اینم بگم که گاهی اوقات اینطوری میشه احتمالا مشکل از تداخله بعضی چیز ها باشه..ممنون میشم یه بررسی کنی motored دات ir
یه نکته ای رو هم بگم توی المنتور کاملا درست کار میکنه و هیچ ایرادی نداره
سلام و درود
برای حل این مورد، هدر را با المنتور ویرایش کنید. سپس در تب پیشرفتهی سکشن مربوطه، در بخش z-index یا به فارسی “ایندکس Z” میزان را روی عدد 2 (یا بیشتر اگر حل نشد) قرار بدهید.
مشکل شما حل میشود.
موفق باشید💚😊
سلام درست نشد. مشکل رو فهمیدم توی صفحه اول همه چیزش ok هست اما به قسمت فروشگاه(مشخصات فنی) و دسته ها که میرم سربرگ کلا تغییر میکنه. میشه یه نگاه دیگه به قسمت های دیگه سایت بندازی
شاید مشکل از قالبه… ممنون میشم کمکم کنی.
یه نکته دیگه تنظیماتش رو روی entire site قرار دادم
سلام
شاید بخشی را درست انجام ندادهاید که این مورد درست نشده.
برای مورد دوم یعنی اینکه در بعضی صفحات هدر با ظاهر متفاوت وجود دارد، به این دلیل هست که در آن صفحات از سایت شما، 8 ارور در inspect دارد که باید برطرف کنید. ارورها هم مربوط به essential addons elementor و elementor هستند.
علاوه بر این، ظاهرا قبلا سایت شما روی لوکال هاست بوده و بعد به هاست منتقل کردید بدلیل اینکه هنوز یکسری url ها بدرستی تغییر نکردند و ارور 404 در صفحات وجود دارد. (روی چنین آدرسی: localhost:81/man)
این دو مورد را درست کنید تا حل شود.
موفق باشید💚
بسیار عالی، حالت دیباگ رو فعال کردم و به دو مشکل اساسی رسیدم یکیش المنتور پرو که تمام اون صفحاتی که هدرش مشکل داشت دقیقا با المنتور پرو ساخته شده بود. و من اون رو رایگان از یک سایتی دانلود کرده بودم. فکر میکنم مشکل دقیقا از المنتور پرو باشه و یه افزونه دیگه به نام jet blog که ممکنه تاثیر کمتری داشته اما در کل فکر میکنم از المنتور پرو باشه . برم سراغش ببینم چی میشه
url هارو هم تنظیم میکنم
بله به هیچ عنوان افزونههای پرمیوم را به رایگان از سایتی دانلود نکنید بخاطر اینکه نال هستند و میتوانند شامل کد مخرب باشند و در آینده، تمام سایت شما را نابود کنند!
پیشنهاد میکنم سایتتون را یکبار دیگر بالا بیارید و هیچ افزونهی غیر اورجینالی را نصب نکنید.
سلام شایان جان . یه سوال دارم ولی ممکنه اینجا جاش نباشه اما سوالم اینه که فرم ورود و ثبت نامت رو چطوری ساختی؟ و اینکه من قبلا از قالب دیجی کول استفاده میکردم که خیلی اذیتم میکرد چند وقته که آسترا رو از سایت همیار وردپرس دانلود و نصب کردم طبق آموزش خودت، به نظر من که خیلی خوبه و دمت گرم بابت فارسی سازی
سلام و درود بر شما
فرم ورود و ثبتنام سایت شایان وب و همین طور پنل کاربری، بطور کامل کدنویسی شده.😉💚
خیلی خوشحالم که از قالب آسترا تونستید خوب استفاده کنید👌💚
با آرزوی موفقیت برای شما.
ممنون، آره همه چیز این قالب خوبه، دستت درد نکنه… یه مشکل کوچولو دارم شاید اسمشو نشه گذاشت مشکل، ولی اونم اینه که ابتدای هر برگه عنوان اون برگه رو مینویسه تو سفارشی سازی خواستم پاکش کنم ولی فقط اندازشو تغییر میداد ممنون میشم راهنمایی کنی که پاکش کنم
سلام مجدد
خواهش میکنم.
بسیار هم عالی، خواهش میکنم.
برای اینکه یک صفحه رو با المنتور ویرایش کنید و عنوان نباشد، حتما نوع قالب آن برگه یا نوشته یا محصول یا… رو روی “قالب تمام عرض” بگذارید.
در بخش سمت چپ تنظیمات ویرایش آن برگه یا نوشته باید نوشته شده باشد: “قالب” و میتوانید قالب صفحه رو تنظیم کنید.
موفق باشید.💚
سلام من از قالب استرا فارسی استفاده میکنم مدتی است که هیپرلینک های صفحه اول به محصولات و همینطور محصولات به سبد خرید کار نمیکنه اشکال کار کجاست وبرای رفع این مشکل چکار باید بکنم
سلام و درود بر شما
سایت شما که لینک آن را در چت آنلاین سایت و ایمیل ارسال کرده بودید بررسی شد. شما قیمت محصولات را وارد نکردهاید. روی ویرایش هر کدام از محصولات کلیک کنید و در بخش “اطلاعات محصول”، قیمت آن را وارد کنید.
مشکل شما حل خواهد شد.
موفق باشید💚😊
با درج قیمت هم مشکل من حل نشد.
سلام مجدد
سایت شما، makanoptic دات کام، مجدد بررسی شد. دلیل اینکه دکمهها قابل کلیک نیستند، این است که یک تنظیم اشتباهی انجام دادهاید که قالب آسترا در هدر به هم ریخته است.
شما برای حل مشکل، تنظیمات سفارشی ساز قالب > بخش هدر > بخش فاصلهی پایین را چک کنید. عدد 593px را به 0 تغییر دهید.
اگر چنین تنظیمی پیدا نکردید، میتوانید با قرار دادن کد css زیر در مسیر نمایش > سفارشیسازی > css اختصاصی، کد زیر را وارد کنید:
.ast-theme-transparent-header .main-header-bar, .ast-theme-transparent-header.ast-header-break-point .main-header-bar {border-bottom-width: 0}به این صورت حل میشود.
موفق باشید💚😊
سلام با همون راه حل اول که فرمودین مشکل من حل شد ممنون
درود بر شما، بسیار عالی👌👌😊 موفق باشید💚
با سلام
طبق اموزش تمام مراحل رو دنبال کردم ولی تو مرحله فعال سازی CartFlows وردپرس کلا هنگ میکنه و خارج میشه و این ارور رو میده
Fatal error: Maximum execution time of 120 seconds exceeded in C:\xampp\htdocs\wordpress\wp-includes\Requests\Transport\cURL.php on line 163
سلام و درود خدمت شما دوست عزیز
این مورد بدلیل محدود بودن منابع لوکال هاست است.
برای حل این مورد، فایل php.ini را ویرایش کنید و عبارت زیر را در آن بنویسید:
max_execution_time = 500
لطفا نتیجه را همینجا، با ما منتشر کنید💚😊
باتشکر، موفق باشید.
فایل php.ini رو کجا پیدا کنم؟
شما از زمپ استفاده میکنید. برای پیدا کردن این فایل مطابق تصویر زیر پیش بروید:

با کلیک روی این بخش، فایل php.ini که قابل ویرایش است باز میشود و میتوانید کد را اضافه کنید.
مراحلی که فرمودین رو انجام دادم ولی درست نشد.
از این طریق هم کدی رو که فرمودین اضافه کردم ولی درست نشد.
سلام مجدد؛
احتمالا بخشی را اشتباه انجام دادهاید.
برای آموزش دقیقتر حل ارور شما، آموزش زیر (که انگلیسی نوشته شده) را مطالعه کنید:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-fatal-error-maximum-execution-time-exceeded-in-wordpress/
راهحل راحتتر برای این مشکل، عدم استفاده از زمپ و استفاده از یک هاست است.
اگر باز هم مشکل ادامه داشت، در چت آنلاین سایت برای ما پیام بدهید. در صورتی که به نتیجه رسیدید هم ممنون میشوم در همینجا نتیجه را منتشر کنید.
سلام جناب فرهنگ پژوه
ممنون از شما
من دانلود کردم و به راحتی نصب شد و خیلی هم عالیه. پیشنهاد می کنم که دوستان نیز نصب کنند.
در پایان از پشتیبانی فوری و قوی مجموعه شما بی نهایت سپاسگذارم.
سلام و درود
سپاس از شما
خوشحالم مفید بوده😊🙏💚👌
موفق باشید.
سلام
لینک های دانلود خراب هستن.
سلام و درود
لینکهای دانلود مجدد بررسی شدند و مشکلی مشاهده نشد.
پیشنهاد میکنم روی دکمهی دانلود کلیک راست کنید و در نرمافزار Internet Download Manager آن را وارد کنید تا از آنجا دانلود شود.
اگر باز هم مشکلی داشتید، اعلام کنید یا از چت آنلاین سایت پیام دهید تا بررسی کنیم.
باتشکر. موفق باشید💚😊
با سلام وقت شما بخیر قالب آسترا رو دانلود کردم و با آموزش ویدئویی که تهیه کرده بودید نصبش کردم خیلی خوب بود خواستم تشکر کنم برای شما آرزوی موفقیت دارم یا علی
درود بر شما؛ وقت شما هم بخیر.
بسیار خوشحالم که براتون مفید بوده، تونستید استفاده کنید و کاربردی بوده😍😍👌
خیلی ممنون از انرژی مثبتتون، به همچنین برای شما؛ موفق باشید.🙏😊💚
سلام وقت بخیر
هنگام درو ریزی ارور میده به این صورت:
Error:error(0)
سلام و درود
اگر حل شد، اطلاع دهید.
باتشکر. موفق باشید.