Child Theme چیست؟! آموزش استفاده از چایلد تم در وردپرس و ایجاد آن

چایلد تم یا Child Theme به شما کمک میکند تغییرات خود را به سادگی در قالب وردپرس سایتتان اعمال کنید. در این مقاله با چایلد تم و ایجاد آن آشنا شوید.
آنچه میخوانید...
Child Theme یا چایلد تم (پوستهی فرزند) به شما کمک میکند تغییرات خود را به سادگی در قالب وردپرس سایتتان اعمال کنید. حتی اگر قالب وردپرستان را آپدیت و بروزرسانی کنید، باز هم تغییراتتان از بین نمیرود! با ما در این آموزش همراه باشید.

تغییرات در قالب با Child Theme
شاید بخواهید در کدهای functions.php یا فایلهای دیگر قالب وردپرس وبسایتتان تغییراتی اعمال کنید.
برای مثال میخواهید کد کپی رایت فوتر را از قالب حذف کنید تا دیگر نمایش داده نشود و با بروزرسانی قالب هم این تغییر شما از بین نرود. در این صورت باید از پوسته فرزند یا Child Theme استفاده کنید.
چایلد تم چطور عمل میکند؟!
وقتی یک Child Theme برای قالب وردپرس وبسایتتان ایجاد میکنید و آن را فعال میکنید:
فایلهای قالب چایلد تم، به جای فایلهای قالب وردپرس اصلی سایت شما لود میشوند.
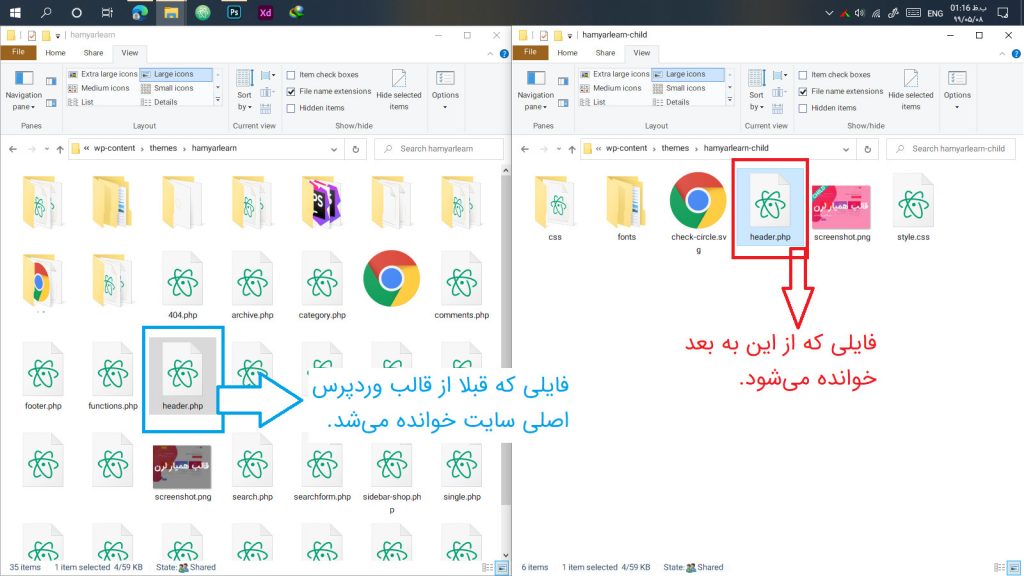
یعنی برای مثال اگر فایل header.php قالب اصلی سایتتان را در قالب چایلد تم کپی کنید و تغییراتی روی آن فایل اعمال کنید، دیگر فایل header.php قالب اصلی لود نمیشود و فایل header.php در چایلد تم لود میشود.
نحوهی قرار دادن فایل در Child Theme
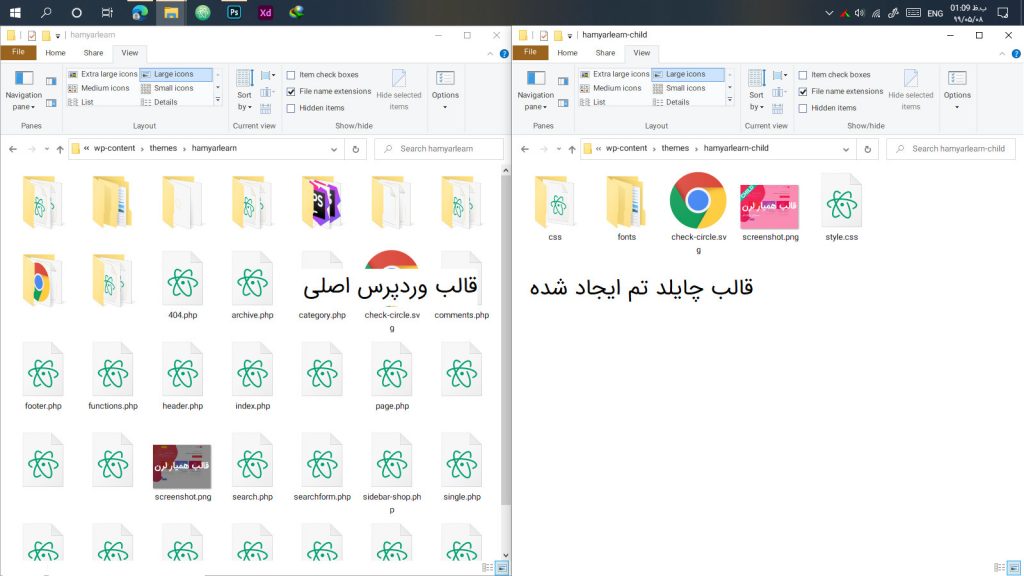
برای درک بهتر، در تصویر زیر یک نمونه چایلد تم ایجاد شده را میتوانید مشاهده کنید:

اگر من یکی از فایلهای موجود در قالب همیار لرن را (تصویر بالا، قالب همیار لرن و چایلد تم آن است) کپی کنم و به دایرکتوری Child Theme منتقل کنم، دیگر آن فایل از قالب اصلی خوانده نمیشود و از Child Theme قالب همیار لرن خوانده میشود.

آموزش ایجاد و ساخت Child Theme
برای ایجاد یک چایلد تم برای سایت وردپرستان، باید مراحل زیر را طی کنید:
- ایجاد دایرکتوری برای Child Theme
- ایجاد فایل style.css
- فعال کردن چایلد تم در وردپرس
ایجاد دایرکتوری برای Child Theme
در قدم اول، وارد کنترل پنل هاست خود بشوید و از بخش File Manager ، به پوشهای که وردپرس در آن نصب هست بروید. سپس به مسیر wp-content/themes بروید.
یعنی ابتدا وارد پوشهی wp-content و سپس وارد پوشهی themes شوید.
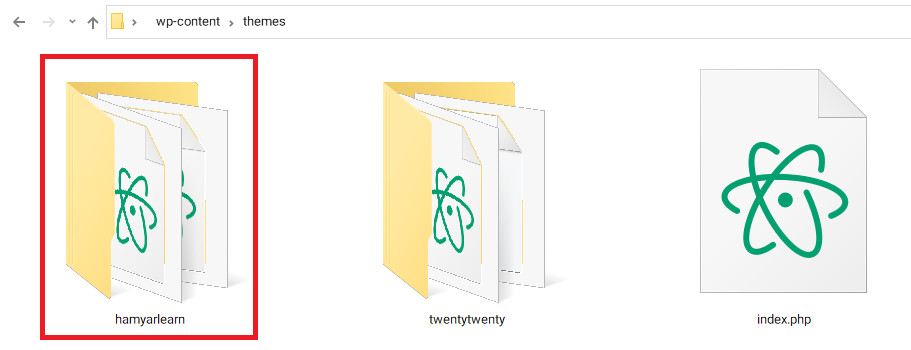
در این پوشه میتوانیم قالب اصلی سایتمان را مشاهده بکنیم. مثلا در تصویر زیر، نام قالب آن وبسایت، hamyarlearn است:

در اینجا، یک دایرکتوری (پوشه، فولدر) جدید ایجاد میکنیم و نام آن را نام قالب وردپرس کنونیمان قرار میدهیم که در آخرش -child است.
برای مثال در تصویر بالا، ما باید پوشهای با نام hamyarlearn-child ایجاد کنیم.
ایجاد فایل style.css
در قدم بعدی، فولدر Child Theme ای که ساختیم را باز میکنیم و یک فایل با نام style.css ایجاد میکنیم. در فایل style.css محتویات زیر را قرار میدهیم:
/*
Theme Name: HamyarLearn Child
Template: hamyarlearn
Theme URI: https://shayanweb.com
Author: ShayanWeb
Author URI: https://shayanweb.com
Description: HamyarLearn WordPress ChildTheme - Just active this theme
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: hamyarlearnchild
Tags: HamyarLearn, LMS, Learning, Online Learn
This theme, like WordPress, is licensed under the GPL.
*/
توجه داشته باشید که حتما در جلوی بخش Template یعنی به جای عبارت hamyarlearn ، نام پوشهی قالب وردپرس اصلی را وارد کنید.
در ادامهی این فایل هم میتوانید کدهای css دلخواه خود را وارد کنید و این کدهای css دلخواه شما هم در سایت اعمال میشوند.
همچنین میتوانید کدهای فانکنشنی را به قالب خود اضافه کنید. برای این کار در پوشهی قالب فرزند تان فایلی با نام functions.php بسازید و کدهای توابع خود را وارد کنید.
فعال کردن چایلد تم در وردپرس
در قدم آخر هم باید Child Theme تان را فعال کنید!
برای این کار به پیشخوان وردپرس بروید و در منوی سمت راست، روی گزینهی پوستهها کلیک کنید.
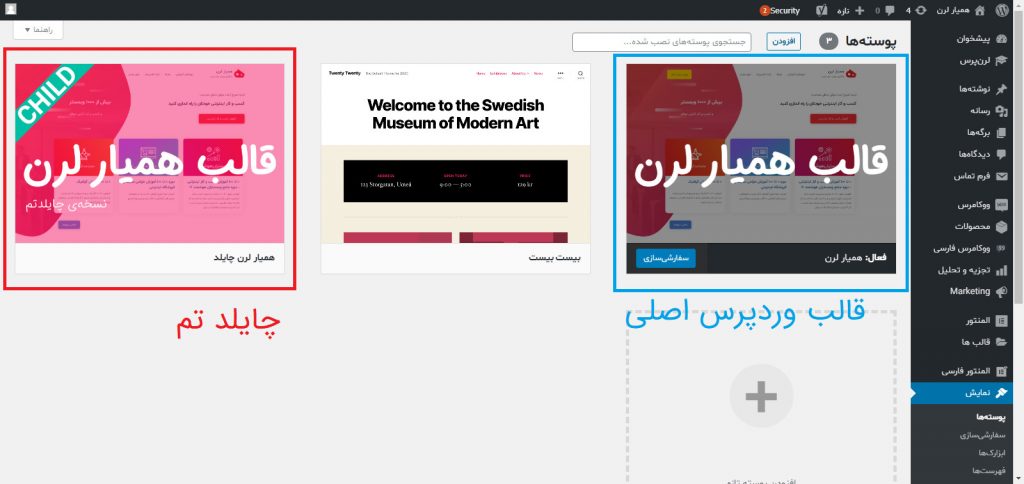
در اینجا باید تمامی پوستههای وبسایت تان را ببینید، یعنی تصویر زیر:

و در حال حاضر قالب وردپرس اصلی سایت فعال است.
- هر دو قالب چایلد تم و قالب وردپرس اصلی باید نصب باشند. ولی قالب چایلد تم فعال باشد.
- قالب وردپرس اصلی را پاک نکنید و بگذارید نصب باشد، ولی Child Theme فعال باشد.
پس Child Theme را در سایتتان فعال کنید.
نحوهی استفاده
برای استفاده از این پوستهی فرزند، همان طور که در ابتدای آموزش هم اشاره شد باید فایل را کپی کنید.
یعنی برای مثال فایل header.php (یا هر فایل دیگری را) کپی کرده و به پوشهی قالب فرزندتان منتقل کنید.
برای اطلاعات بیشتر در مورد قالب فرزند در وردپرس و کپی کردن این فایلها و… این مقاله را بخوانید.

جمع بندی و نتیجه گیری
در این مقاله متوجه شدیم Child Themes برای چیست و چرا باید از چایلد تم استفاده کنیم. در مورد نحوهی استفاده از Child Theme هم مواردی را یاد گرفتیم. امیدوارم برایتان مفید بوده باشد.
مطالب آموزشی مفید دیگر
دورههای آموزشی حرفهای طراحی سایت

برنامهی آغاز کسبوکار آموزشی
طراحی دورههای آموزشی و بیزینس
با کمک این برنامه، مطمئن میشوید که حتماً تمام مطالب کتاب هوشمندسازی آموزش را اجرا خواهید کرد و به نتیجهی نهایی میرسید.

دورهی آموزشی وب مدرس
راهاندازی کسبوکار آنلاین آموزشی
با شرکت در دورهی آموزشی جامع و ویژهی وب مدرس، تمام اصول یک کسب و کار فروش دورههای آموزشی را خواهید آموخت و در نهایت فروش اتوماتیک محصولات خود را تجربه خواهید کرد.

چالش 3 روزهی راهاندازی وبسایت
قدم به قدم، عملی و کاملا رایگان
اگر همیشه میخواستید وبسایت خودتان را راهاندازی کنید ولی به هر دلیلی فرصت نشده، همین الان در این چالش شرکت کنید تا بتوانید در 3 روز وبسایتتان را راهاندازی کنید!

آموزش انتخاب نام دامنهی وبسایت
نکات مهم آن به همراه چک لیست
در این محصول آموزشی بطور قدم به قدم و کامل با نکات، اصول و ابزارهای انتخاب یک نام دامنهی مناسب برای وبسایت آشنا میشوید. (همراه با چک لیست مکمل)

دورهی آموزشی طراحی سایت کاربردی
آموزش کامل طراحی وبسایت
در این دورهی آموزشی، طراحی وبسایت را بصورت کامل و کاربردی از ابتدا و بصورت عملی در 10 هفته یاد میگیرید. آموزشها به صورت گام به گام و با پشتیبانی مناسب هستند.

دورهی آموزشی راستچینسازی
و فارسیسازی قالب وردپرس
در این دورهی آموزشی، فارسی سازی قالب و افزونه وردپرس را یاد میگیریم. در دوره آموزش فارسی سازی قالب و افزونه وردپرس، نکات بسیار کاربردی و متفاوتی آموزش داده میشود.

دورهی رایگان سایت آموزشیتو بساز!
طراحی سایت آموزش آنلاین
در دورهی آموزشی رایگان سایت آموزشیتو بساز، یاد میگیرید یک سایت آموزش آنلاین برای خودتون بسازید!

دورهی آموزشی آنلاین ۰ تا ۱۰۰
ایده تا راه اندازی کسب و کار اینترنتی
در این دورهی آموزشی جامع، از ۰ تا ۱۰۰ ایدهپردازی تا طراحی وبسایت رو یاد میگیریم. در واقع کسب و کار اینترنتیمون رو راه میاندازیم.

دورهی آموزشی بوت استرپ
آموزش HTML و CSS
بوت استرپ، فریموورکی است که به شما کمک میکند سایتی طراحی کنید که بخوبی در موبایل، تبلت و دسکتاپ نمایش داده شود. برنامه نویسی وب را از اینجا شروع کنید.

دورهی آموزش کامل وردپرس
آموزش شروع طراحی سایت
در دورهی آموزش وردپرس، بطور کامل از نصب وردپرس، تا راه اندازی یک وبسایت حرفهای را با هم میآموزیم.









سلام
من قالب آسترا رو از سایت شما با داپلیکیتور نصب کردم
حالا وقتی چایلد رو فعال میکنم کلا از صفحه اصلی وردپرس خارج میشه و مینویسه:
یک خطای مهم در این وب سایت وجود داشت. لطفاً صندوق ایمیل مدیر سایت را برای دستورالعمل بررسی نمایید.
اما قالب اصلی آسترا رو که فعال میکنم همه چی اکی و عالی هست و سایت درست میاد بالا
حالا سوالم اینه که شما فرمودید با چایلد فعال باشه
الان که سایت بدون چایلد بالا میاد مشکلی ممکنه پیش بیاد؟
سلام و درود
قالب چایلدتم فارسیساز، نباید در هاستهای استاندارد مشکلی داشته باشد.
نسخهی php خود را بیش از 7 قرار دهید. پیشنهاد: 7.4
و مطمئن شوید که اکستنشنهای استاندارد php روی سرور سایتتان نصب است.
با انجام این کارها، نباید سایت شما مشکلی داشته باشد.
اما اگر باز هم حل نشد، مجبور به عدم استفاده از قالب آسترای فارسیساز میشوید و نمیتوانید از برخی مواردی که به سایت شما اضافه میکند استفاده کنید.
مانند تغییر فونت پیشخوان وردپرس (روش جایگزین: استفاده از افزونهی تغییر فونت فارسی پیشخوان وردپرس شایان وب – برای نصب رایگان کلیک کنید)، استایلهای راستچینسازی قالب آسترا، ترجمهی بهتر قالب آسترا و…
موفق باشید💚
عالی و ساده
سلام و درود
خوشحالم مفید بوده💚🙏