فهرست بندی محتوای مطالب وردپرس با Easy Table of Contents

برای مطالب وبسایت وردپرسیتان با افزونهی Easy Table of Contents فهرست محتوای مطالب بسازید! آموزش کامل ساخت فهرست محتوای مطالب در وردپرس!
افزونهی وردپرس Easy Table of Contents به شما کمک میکند در سایت تون یک فهرست محتوای مطالب داشته باشید! توی این مطلب هم قرار است فهرست بندی محتوای مطالب وردپرس با Easy Table of Contents را یاد بگیریم!! با ما همراه باشید!!
افزونهی Easy Table of Contents
افزونهی Easy Table of Contents که برای ساخت یک فهرست محتوای مطالب هست رو میتوانید از مخزن وردپرس دانلود و نصب کنید. برای این کار روی دکمهی زیر کلیک کنید.
دانلود افزونهی Easy Table of Contentsتنظیمات افزونه
پس از نصب و فعالسازی افزونهی وردپرس Easy Table of Contents در سایتتون باید تنظیمات مربوط به این افزونه را انجام بدهید.
منوی تنظیمات
برای این کار در پیشخوان وردپرس، به منوی “تنظیمات > Table of Contents” بروید.

تنظیمات General فهرست محتوا

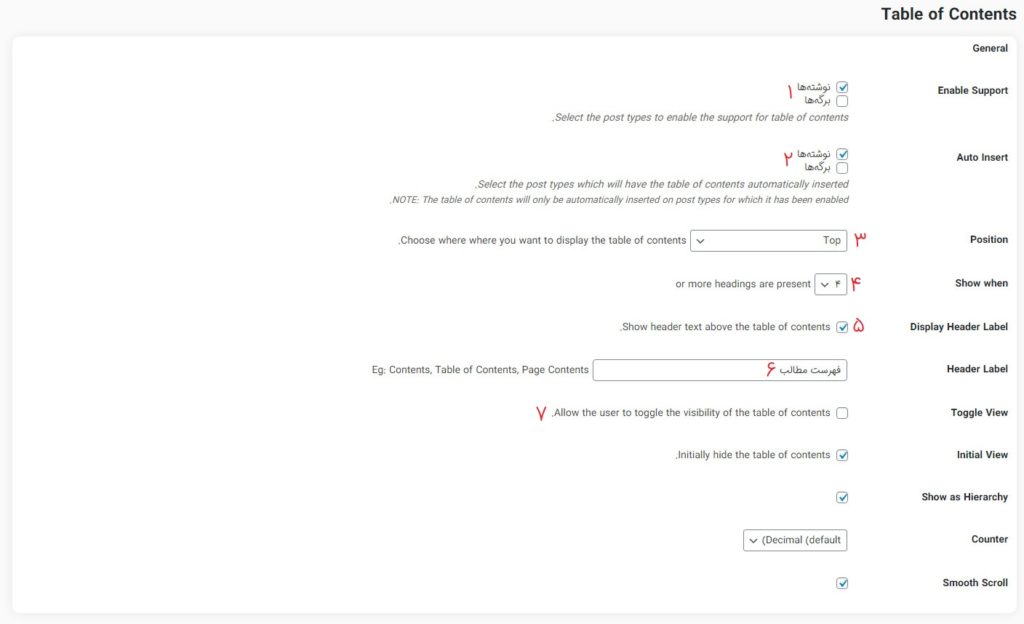
در تنظیمات General (اصلی)، موارد و تنظیمات اصلی افزونه را انجام میدهیم. مواردی مثل اینکه برای چه بخشهایی نمایش داده شود (برگه، نوشته و…)، کجا نمایش دهد و مواردی مانند اینها. در ادامه این تنظیمات را با هم انجام میدهیم:
- در بخش اول یعنی Enable Support، تنظیم میکنیم که از چه post type ای پشتیبانی کند. در برگهها نمایش دهد یا نوشته ها و… .
- در بخش Auto Insert باید گزینههایی که در بخش قبلی مشخص کردید را مجدد انتخاب کنید تا بطور اتوماتیک این فهرست محتوا ایجاد شود. (باید در هر دو بخش، گزینهها را انتخاب کنید.)
- در بخش Position مکانی که میخواهید این فهرست محتوا نمایش داده شود را انتخاب میکنید. گزینهها: قبل از اولین عنوان، پس از اولین عنوان، بالای متن (اولین چیزی که دیده میشود!) و در آخر متن (که توصیه نمیکنیم!!)
- در بخش Show when انتخاب میکنید: زمانی این فهرست محتوا نمایش داده شود که در متنی که داریم حداقل … عنوان وجود داشته باشد.
- در Display Header Label هم مشخص میکنیم که آیا عنوانی در بالای فهرست نمایش داده شود یا نه. (توصیه میکنیم فعال باشد)
- در بخش Header Label هم آن عنوان را وارد کنید.
- در بخش Toggle View یک قابلیتی به فهرست اضافه میکند که قابل باز کردن یا بسته کردن داشته باشد تا فهرست برای کاربر خیلی طولانی نشود.
تنظیمات Appearance فهرست محتوا

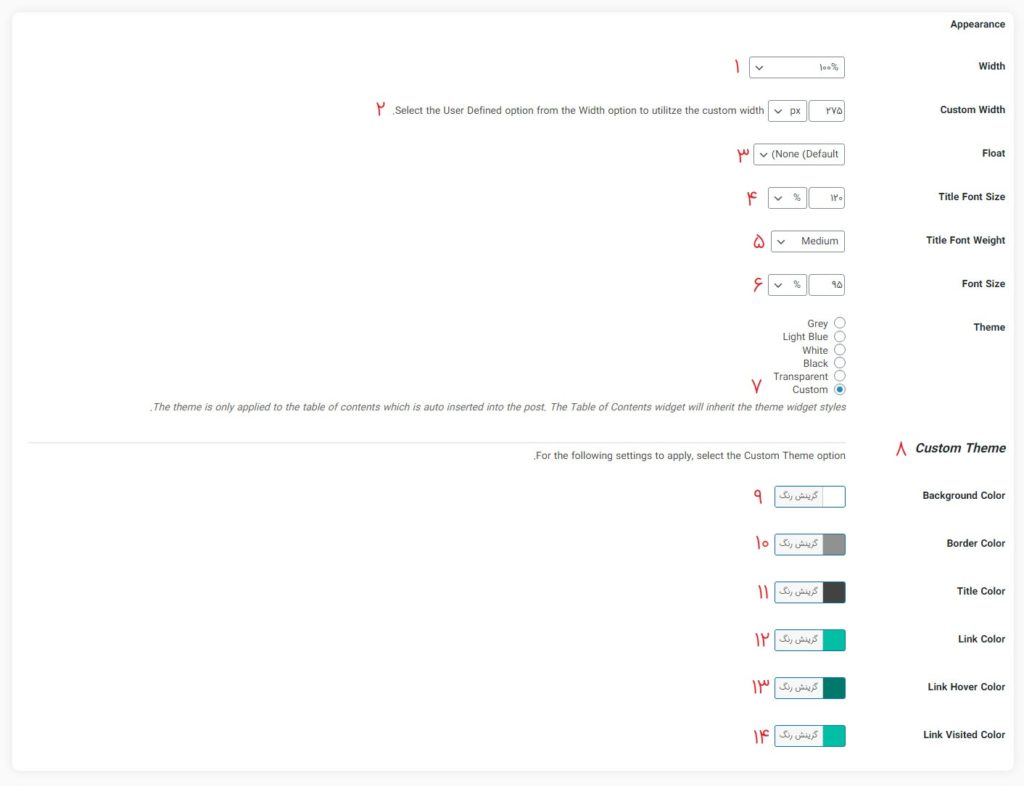
در تنظیمات Appearance (ظاهر) موارد مربوط به ظاهر و شکل فهرست محتوای مطالب را مشخص میکنید. مثل رنگ بخشها و سایز فونت و…
- در تنظیم Width، عرض فهرست محتوا را مشخص کنید که بهتر است روی 100 درصد باشد.
- در بخش Custom Width اگر در تنظیم قبلی، گزینهی custom را انتخاب کردید، اینجا یک اندازهی دلخواه را وارد میکنید. مثلا 300 پیکسل.
- در بخش Float شما میتوانید تنظیم کنید که این باکس فهرست محتوا، در سمت راست و چپ باشد یا نه. پیشنهاد ما این است که روی none قرار دهید تا مشکلی بوجود نیاید.
- در قسمت Title Font Size هم مشخص میکنید که اندازهی متن عنوان چه سایزی باشد که توصیه میکنیم بصورت px عددی را وارد کنید. (بصورت پیش فرض درصد است و به px تغییر دهید)
- و در Title Font Weight مشخص میکنید وزن فونت متن عنوان چه چیزی باشد. (بولد باشد، عادی باشد یا light) -توصیهی ما بولد است.-
- در Font Size هم اندازهی فونت متنهای دیگر را در فهرست محتوا مشخص میکنید. (به پیکسل مشخص کنید.)
- در بخش Theme شما میتوانید رنگها را تغییر دهید. بطور پیش فرض یکسری تم رنگی وجود دارد و شما میتوانید روی custom هم قرار دهید و در تنظیم بعدی که معرفی میکنیم، رنگهای خودتان را وارد کنید.
- در این بخش اگر در تنظیم قبلی روی custom تنظیم کرده باشید، میتوانید رنگهایی را وارد کنید.
- رنگ پس زمینهی فهرست محتوا را مشخص کنید.
- رنگ کادر فهرست محتوا را مشخص کنید.
- رنگ عنوان فهرست محتوا را مشخص کنید.
- رنگ لینکهای فهرست محتوا را مشخص کنید.
- رنگ هاور (زمانی که موس روی یک لینک برود) لینکهای فهرست محتوا را مشخص کنید.
- رنگ لینک مشاهده شدهی فهرست محتوا را مشخص کنید.
تنظیمات Advanced فهرست محتوا

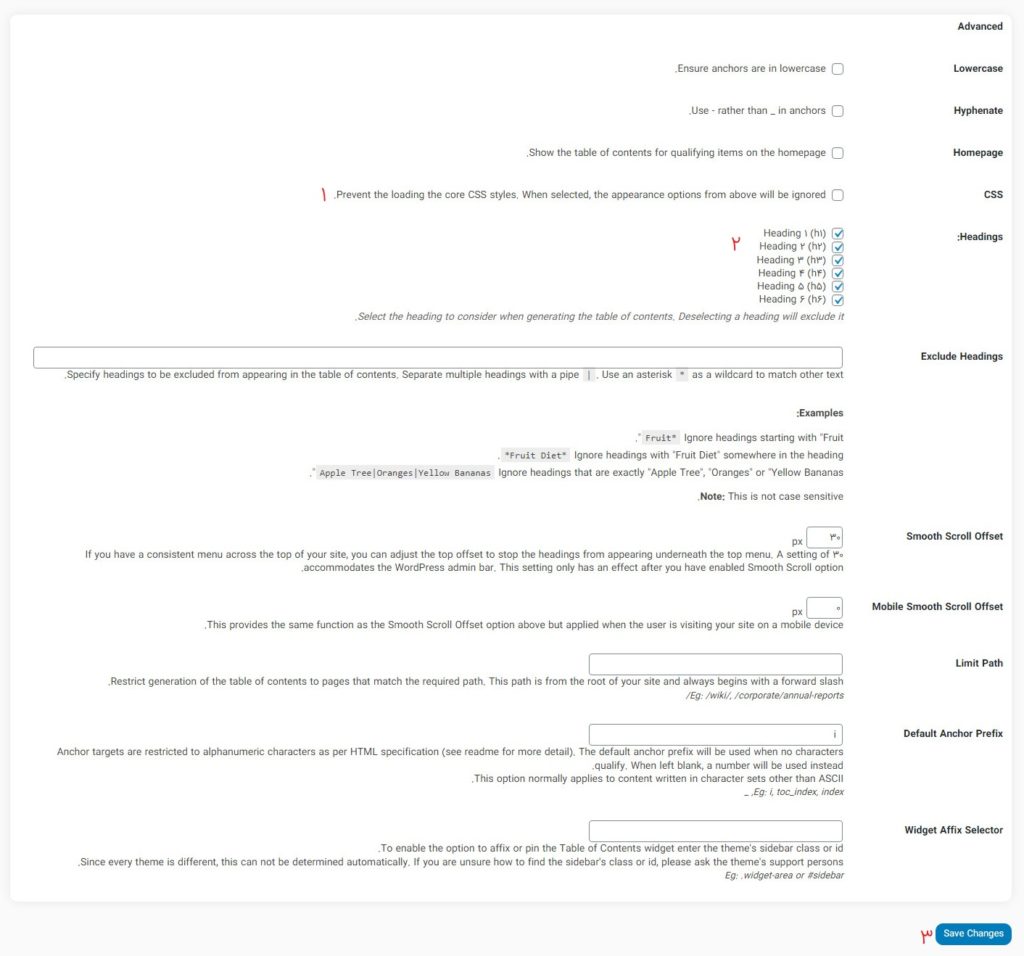
در تنظیمات Advanced ما نیاز نیست کار خاصی انجام بدهیم و سایر مواردی که در زیر بطور کامل توضیح ندادیم را مشابه تصویر بالا پر کنید. اما در این تنظیمات، یک مورد خیلی مهمی هم هست که حتما باید تنظیم بشود!!
- در تنظیم CSS شما میتوانید مشخص بکنید که آیا شکل و ظاهر اصلی خود افزونه غیرفعال بشود و شما بصورت دلخواه یک css ای رو وارد بکنید (باید با کدنویسی css آشنایی داشته باشید.) و خودتون استایل دلخواه بدهید. (توصیه میکنیم این گزینه حتی اگر خودتون هم css اختصاصی میدهید، فعال باشد!)
- در تنظیم Headings (که بسیار مهم هست) میتوانید مشخص کنید که فقط برای یکسری عنوان خاص در مطلب سایت تون این فهرست فعال بشود. (پیشنهاد ما: تمام این موارد را تیک بزنید / یا تمام موارد را تیک بزنید بجز مورد آخر -یعنی h6-)
- در نهایت فراموش نکنید روی ذخیرهی تنظیمات تون کلیک بکنید!!
ظاهر اختصاصی!!
ما یکسری استایلهای برای راستچین کردن و زیباتر کردن این فهرست مطالب براتون آماده کردیم. شما باید این کدها را در “نمایش> سفارشی سازی> css سفارشی” قرار بدهید.
#ez-toc-container p.ez-toc-title, .ez-toc-title {
text-align: right;
line-height: 50px;
font-weight: bold!important;
padding-bottom: 10px;
}
div#ez-toc-container {
border: none !important;
border-radius: 10px;
box-shadow: 3px 3px 20px rgba(0,0,0,0.1);
max-width: 100%;
display: block;
}
#ez-toc-container nav ul li {
padding: 10px;
display: block;
margin: 15px;
}
مطالب آموزشی مفید دیگر
دورههای آموزشی حرفهای طراحی سایت

برنامهی آغاز کسبوکار آموزشی
طراحی دورههای آموزشی و بیزینس
با کمک این برنامه، مطمئن میشوید که حتماً تمام مطالب کتاب هوشمندسازی آموزش را اجرا خواهید کرد و به نتیجهی نهایی میرسید.

دورهی آموزشی وب مدرس
راهاندازی کسبوکار آنلاین آموزشی
با شرکت در دورهی آموزشی جامع و ویژهی وب مدرس، تمام اصول یک کسب و کار فروش دورههای آموزشی را خواهید آموخت و در نهایت فروش اتوماتیک محصولات خود را تجربه خواهید کرد.

چالش 3 روزهی راهاندازی وبسایت
قدم به قدم، عملی و کاملا رایگان
اگر همیشه میخواستید وبسایت خودتان را راهاندازی کنید ولی به هر دلیلی فرصت نشده، همین الان در این چالش شرکت کنید تا بتوانید در 3 روز وبسایتتان را راهاندازی کنید!

آموزش انتخاب نام دامنهی وبسایت
نکات مهم آن به همراه چک لیست
در این محصول آموزشی بطور قدم به قدم و کامل با نکات، اصول و ابزارهای انتخاب یک نام دامنهی مناسب برای وبسایت آشنا میشوید. (همراه با چک لیست مکمل)

دورهی آموزشی طراحی سایت کاربردی
آموزش کامل طراحی وبسایت
در این دورهی آموزشی، طراحی وبسایت را بصورت کامل و کاربردی از ابتدا و بصورت عملی در 10 هفته یاد میگیرید. آموزشها به صورت گام به گام و با پشتیبانی مناسب هستند.

دورهی آموزشی راستچینسازی
و فارسیسازی قالب وردپرس
در این دورهی آموزشی، فارسی سازی قالب و افزونه وردپرس را یاد میگیریم. در دوره آموزش فارسی سازی قالب و افزونه وردپرس، نکات بسیار کاربردی و متفاوتی آموزش داده میشود.

دورهی رایگان سایت آموزشیتو بساز!
طراحی سایت آموزش آنلاین
در دورهی آموزشی رایگان سایت آموزشیتو بساز، یاد میگیرید یک سایت آموزش آنلاین برای خودتون بسازید!

دورهی آموزشی آنلاین ۰ تا ۱۰۰
ایده تا راه اندازی کسب و کار اینترنتی
در این دورهی آموزشی جامع، از ۰ تا ۱۰۰ ایدهپردازی تا طراحی وبسایت رو یاد میگیریم. در واقع کسب و کار اینترنتیمون رو راه میاندازیم.

دورهی آموزشی بوت استرپ
آموزش HTML و CSS
بوت استرپ، فریموورکی است که به شما کمک میکند سایتی طراحی کنید که بخوبی در موبایل، تبلت و دسکتاپ نمایش داده شود. برنامه نویسی وب را از اینجا شروع کنید.

دورهی آموزش کامل وردپرس
آموزش شروع طراحی سایت
در دورهی آموزش وردپرس، بطور کامل از نصب وردپرس، تا راه اندازی یک وبسایت حرفهای را با هم میآموزیم.









مرسی از کدی که بابت فهرست بندی مطالب وردپرسی گذاشتید ، خیلی به دردم خورد ، موفق باشید
سلام و درود خدمت شما دوست عزیز 💚😊
خیلی خوشحالم براتون مفید بوده😍👌💚
موفق باشید😊