آموزش نوفالو nofollow کردن لینک خروجی برای بهبود سئوی وردپرس

در این مقاله دو روش نوفالو کردن لینکهای خروجی رو بصورت تصویری یاد بگیرید و با لینک نوفالو NoFollow در سئوی وردپرس بیشتر آشنا بشید.
آنچه میخوانید...
استفاده از لینک نوفالو میتواند بسیار کاربردی و برای سئوی وردپرس، مفید باشد. در این مطلب به بررسی nofollow کردن لینک خروجی در وردپرس و بهبود سئوی سایت با نوفالو کردن لینکها، میپردازیم.
لینک nofollow چیست؟!
وقتی در وبسایتتان نوشته یا مطلبی مینویسید، معمولا یکسری لینکهای خروجی در محتوای مطلب قرار میدهید.
اگر تعداد این لینکها زیاد باشد، برای سئوی سایت شما مشکل ایجاد میکند. همچنین قرار دادن لینک خروجی به سایتی که مناسب باشد هم مهم است.
اگر آن سایت توسط گوگل به عنوان اسپم شناخته شده باشد یا موارد دیگر، ممکن است سایت شما هم جریمه شود.
استفاده از لینک nofollow در اینجا کاربردی است! با نوفالو کردن بعضی از لینکهای آن صفحه، میتوانید این مشکلات را حل کنید!
در واقع به موتور های جستجو اطلاع میدهید که آن لینک را فالو نکنند! 😁
نوفالو کردن لینک در وردپرس
در روش اول برای ساخت لینک NoFollow در وردپرس و با ویرایشگر گوتنبرگ، باید افزونهی یوست سئو رو از بخش افزونهها > افزودن، نصب و فعال کنید.
برای این کار در بخش جستجو، کلمهی yoast رو جستجو کنید. پس از انجام این کار، در ادامه با ما همراه باشید…
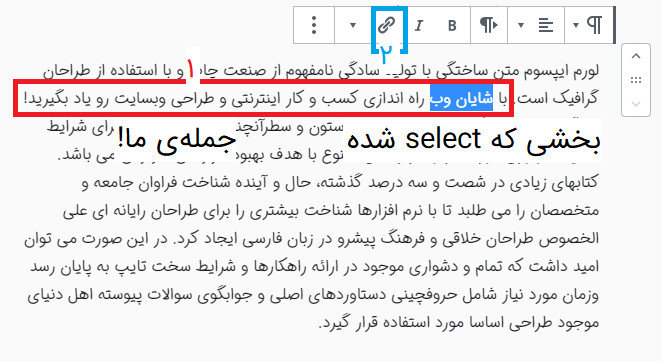
نوشتن متن و انتخاب آن
، ابتدا متنی را بنویسید، بخشی از آن را انتخاب کنید و به آن لینک بدهید:

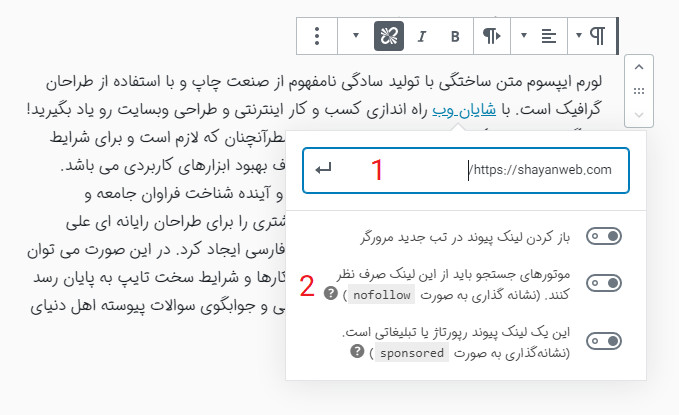
وارد کردن لینک و نوفالو کردن لینک
در قدم بعدی، باید لینک خود را وارد کنید و گزینهی نوفالو (NoFollow) کردن را انتخاب کنید:

در واقع در موردی که با شمارهی 1 در تصویر بالا علامت گذاری شده، باید لینک مدنظر خودتون رو وارد کنید.
در شمارهی دوم هم باید گزینه رو فعال کنید. (یعنی آن بخش انتخاب حالت، آبی رنگ بشه)
در نهایت لینک شما نوفالو میشه!
روش دوم برای نوفالو کردن لینک در وردپرس
یک روش دیگر هم وجود دارد. این روش حتما نیازی به نصب افزونهی یوست سئو ندارد.
برای نوفالو کردن لینک، مثل مرحلهی قبلی، متن رو بنویسید، بخش مدنظرتون رو انتخاب کنید و لینک رو به آن بدهید.
ولی دیگر آن گزینهی NoFollow به شما نمایش داده نمیشود. (چون یوست سئو رو احتمالا نصب نکردید!)
ویرایش متن بصورت HTML
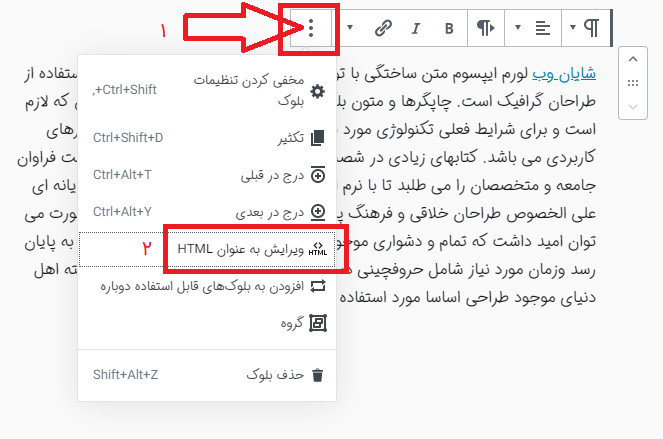
بعد از لینک دار کردن آن متن مد نظرتون، گزینهی “ویرایش به عنوان HTML” را انتخاب کنید:

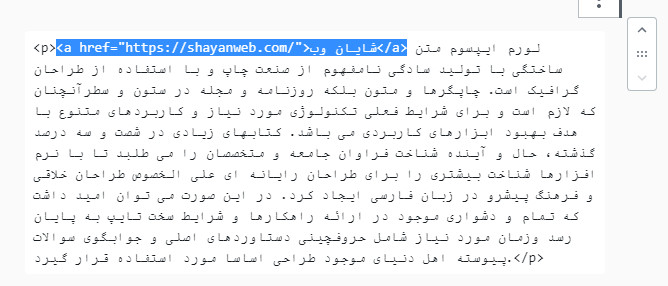
بعد از انجام این کار، باید لینک تون رو پیدا کنید. ساختار کلی این لینک به این صورت هست:
<a href="https://shayanweb.com/"> متن شما </a>
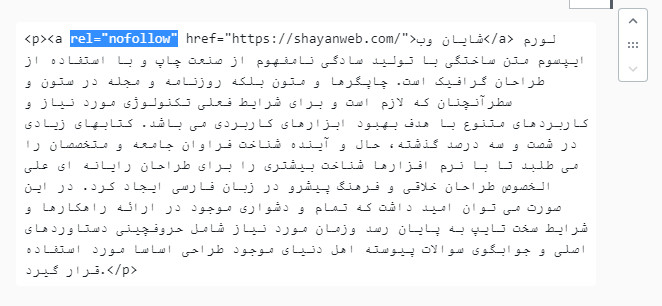
یعنی با <a شروع میشه. حالا شما باید بیایید مثال بالا رو، به این مورد تبدیل کنید. یعنی یک پارامتر rel=”nofollow” رو به لینک اضافه کنید: (برای اطلاعات بیشتر از سایت گوگل، این لینک رو ببینید)
<a rel="nofollow" href="https://shayanweb.com/"> متن شما </a>
برای درک بهتر، دو کد بالا رو با هم مقایسه کنید، یک مورد بعد از <a اضافه شده.
به همین سادگی شما لینک تون رو نوفالو کردید!
به دو تصویر زیر هم دقت کنید:


جمع بندی
در این آموزش، دو روش نوفالو کردن لینکهای خروجی سایت وردپرس مون رو بررسی کردیم. امیدوارم براتون مفید بوده باشد. یک روش با افزونهی یوست سئو و روش دوم با کد HTML بود.
در نهایت هم بهتون توصیه میکنم مقالهی آموزش ثبت سایت در گوگل سرچ کنسول و ویژگیهای یواست سئو رو مطالعه کنید.💚😉
یکی از منابع این مطلب: سایت WPBeginner
اگر سوالی داشتید هم حتما در بخش دیدگاهها از ما بپرسید. در خدمتتون هستیم😉💚. موفق باشید.
مطالب آموزشی مفید دیگر
دورههای آموزشی حرفهای طراحی سایت

برنامهی آغاز کسبوکار آموزشی
طراحی دورههای آموزشی و بیزینس
با کمک این برنامه، مطمئن میشوید که حتماً تمام مطالب کتاب هوشمندسازی آموزش را اجرا خواهید کرد و به نتیجهی نهایی میرسید.

دورهی آموزشی وب مدرس
راهاندازی کسبوکار آنلاین آموزشی
با شرکت در دورهی آموزشی جامع و ویژهی وب مدرس، تمام اصول یک کسب و کار فروش دورههای آموزشی را خواهید آموخت و در نهایت فروش اتوماتیک محصولات خود را تجربه خواهید کرد.

چالش 3 روزهی راهاندازی وبسایت
قدم به قدم، عملی و کاملا رایگان
اگر همیشه میخواستید وبسایت خودتان را راهاندازی کنید ولی به هر دلیلی فرصت نشده، همین الان در این چالش شرکت کنید تا بتوانید در 3 روز وبسایتتان را راهاندازی کنید!

آموزش انتخاب نام دامنهی وبسایت
نکات مهم آن به همراه چک لیست
در این محصول آموزشی بطور قدم به قدم و کامل با نکات، اصول و ابزارهای انتخاب یک نام دامنهی مناسب برای وبسایت آشنا میشوید. (همراه با چک لیست مکمل)

دورهی آموزشی طراحی سایت کاربردی
آموزش کامل طراحی وبسایت
در این دورهی آموزشی، طراحی وبسایت را بصورت کامل و کاربردی از ابتدا و بصورت عملی در 10 هفته یاد میگیرید. آموزشها به صورت گام به گام و با پشتیبانی مناسب هستند.

دورهی آموزشی راستچینسازی
و فارسیسازی قالب وردپرس
در این دورهی آموزشی، فارسی سازی قالب و افزونه وردپرس را یاد میگیریم. در دوره آموزش فارسی سازی قالب و افزونه وردپرس، نکات بسیار کاربردی و متفاوتی آموزش داده میشود.

دورهی رایگان سایت آموزشیتو بساز!
طراحی سایت آموزش آنلاین
در دورهی آموزشی رایگان سایت آموزشیتو بساز، یاد میگیرید یک سایت آموزش آنلاین برای خودتون بسازید!

دورهی آموزشی آنلاین ۰ تا ۱۰۰
ایده تا راه اندازی کسب و کار اینترنتی
در این دورهی آموزشی جامع، از ۰ تا ۱۰۰ ایدهپردازی تا طراحی وبسایت رو یاد میگیریم. در واقع کسب و کار اینترنتیمون رو راه میاندازیم.

دورهی آموزشی بوت استرپ
آموزش HTML و CSS
بوت استرپ، فریموورکی است که به شما کمک میکند سایتی طراحی کنید که بخوبی در موبایل، تبلت و دسکتاپ نمایش داده شود. برنامه نویسی وب را از اینجا شروع کنید.

دورهی آموزش کامل وردپرس
آموزش شروع طراحی سایت
در دورهی آموزش وردپرس، بطور کامل از نصب وردپرس، تا راه اندازی یک وبسایت حرفهای را با هم میآموزیم.