ایمپورت قالب المنتور – آموزش قدم به قدم نحوهی درونریزی قالبهای المنتوری

در این مقالهی آموزشی به نحوهی درونریزی و ایمپورت قالب المنتور در وردپرس را بصورت قدم به قدم و تصویری، بطور کامل آموزش دادیم و بررسی کردیم.
آنچه میخوانید...
در این مقالهی آموزشی به نحوهی ایمپورت قالب المنتور در وردپرس میپردازیم و این مورد را بطور کامل و قدم به قدم با هم بررسی میکنیم. شما میتوانید تمپلیتهای المنتور با پسوند Json را در وبسایت خود آپلود و درونریزی کنید.
توجه داشته باشید: قالبهای وردپرس المنتوری (یعنی قالبهای وردپرس که با المنتور سازگار هستند) با قالبهای المنتوری (یعنی تمپلیتها یا نمونه طرحهای از پیش آماده شدهی المنتور) با هم کاملا متفاوت هستند! این دو را با هم اشتباه نگیرید.
آموزش ویدیویی ایمپورت و اکسپورت تمپلیت المنتور
اگر صفحهای را با صفحهساز المنتور طراحی کردهاید و میخواهید آن را به وبسایت دیگری منتقل کنید (آن را اکسپورت بگیرید و سپس ایمپورت کنید) و یا اگر یک قالب المنتور دارید و میخواهید آن را در وبسایت وردپرس خود ایمپورت کنید، حتما آموزش ویدیویی این مقاله را ببینید و از مطالب آموزشی این ویدیو استفاده کنید!
در این آموزش ویدیویی، تمپلیتهای قالب آموزشی همیار لرن اکسپورت و سپس ایمپورت شد؛ ولی شما میتوانید با هر قالب وردپرسی این فرآیند را طی کنید. اگر میخواهید وبسایت فروش دورههای آموزشی داشته باشید، حتما قالب وردپرس آموزشی همیار لرن را بررسی کنید.
مراحل ایمپورت قالبهای المنتوری
پس از اکسپورت قالبهای المنتوری یا دانلود آن (برای مثال پس از خرید قالبهای لندینگ پیج المنتوری سایت شایان وب) باید آن را روی وبسایت خود ایمپورت (درون ریزی) کنید. در ادامه، نحوهی ایمپورت قالب المنتور را بررسی میکنیم.
باید مراحل زیر را برای درون ریزی قالبهای المنتوری در سایت خودتان طی کنید که هر مرحله را در ادامهی مقاله بصورت تصویری بررسی میکنیم:
- رفتن به بخش قالبها (زیرِ منوی المنتور) > نمونههای ذخیره شده
- باز کردن بخش آپلود قالب المنتوری با کلیک روی دکمهی “درونریزی قالبها” و آپلود فایل Json
- ایجاد یک برگه در وردپرس و تنظیم نوع قالب برگه روی “تمامعرض المنتور”
- ویرایش برگه با المنتور
- ایمپورت و قرار دادن قالب در صفحه
- ذخیره و اتمام کار!
باید این مراحل را برای ایمپورت کردن یک قالب المنتوری طی کنید. کار بسیار ساده است! بیایید بصورت تصویری این مراحل را کاملا بررسی کنیم.
1. باز کردن قالبهای ذخیرهشدهی المنتور
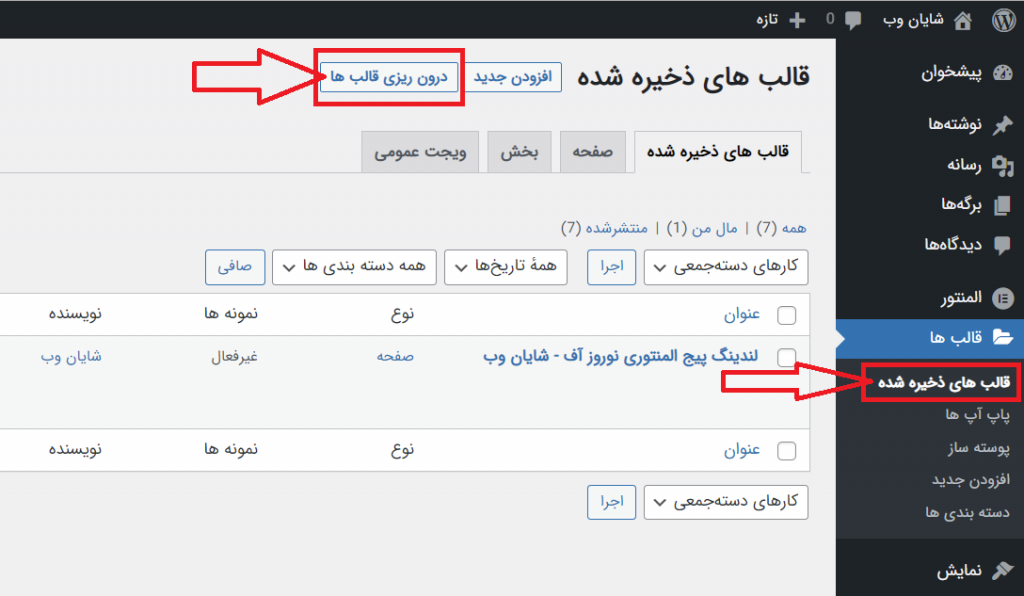
ابتدا از منوی قالبها > نمونههای ذخیره شده، وارد لیست قالبهای المنتوری در وبسایتتان شوید.

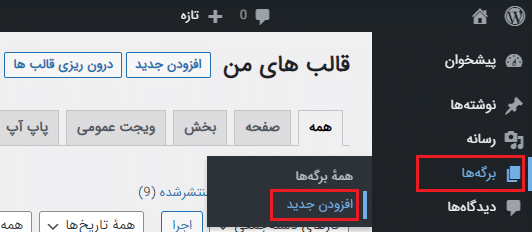
همان طور که در تصویر بالا مشاهده میکنید، ابتدا روی منوی “قالبها > قالبهای ذخیره شده” کلیک کنید. سپس روی دکمهی بالا با عنوان “درونریزی قالبها” کلیک کنید.
2. آپلود و ایمپورت قالب (درونریزی قالب المنتور)
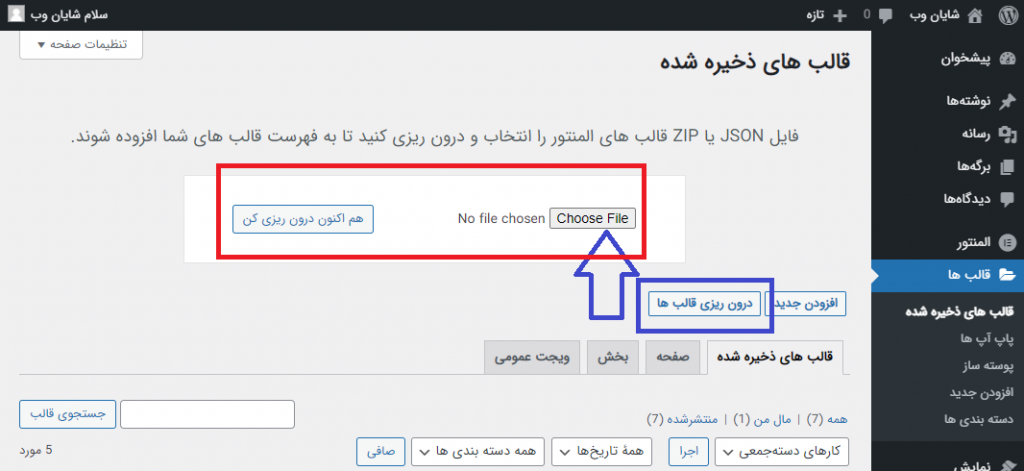
سپس جهت ایمپورت قالب المنتور، بعد از کلیک کردن روی دکمهی درونریزی قالبها، مشابه تصویر زیر، فایل قالب خود (که با پسوند .json است) را انتخاب و آپلود کنید.

و پس از آپلود فایل و کلیک کردن روی دکمهی “هم اکنون درونریزی کن”، قالب با موفقیت ایمپورت میشود و به شکل زیر در لیست قابل مشاهده خواهد بود:

نکته: در صورتی که در هنگام ایمپورت قالب المنتور با ارور undefined. مواجه شدید، حتما مقالهی زیر را مطالعه کنید:
3. ایجاد یک برگه در وردپرس با قالب “تمام عرض المنتور”
در قدم بعدی و پس از ایمپورت قالب المنتور بعنوان یک تمپلیت، باید در وردپرس یک برگه ایجاد کنید. پس به منوی برگهها > افزودن برگهی جدید بروید.

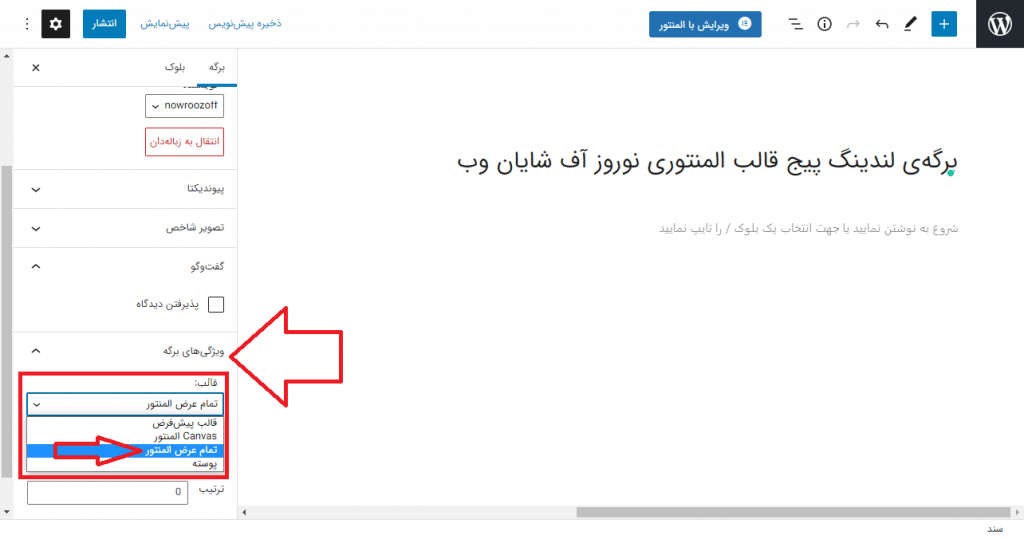
سپس در سایدبار سمت چپ تنظیمات برگه، در بخش “ویژگیهای برگه”، نوع قالب را روی “تمامعرض المنتور” تنظیم کنید.

4. ویرایش برگه با المنتور
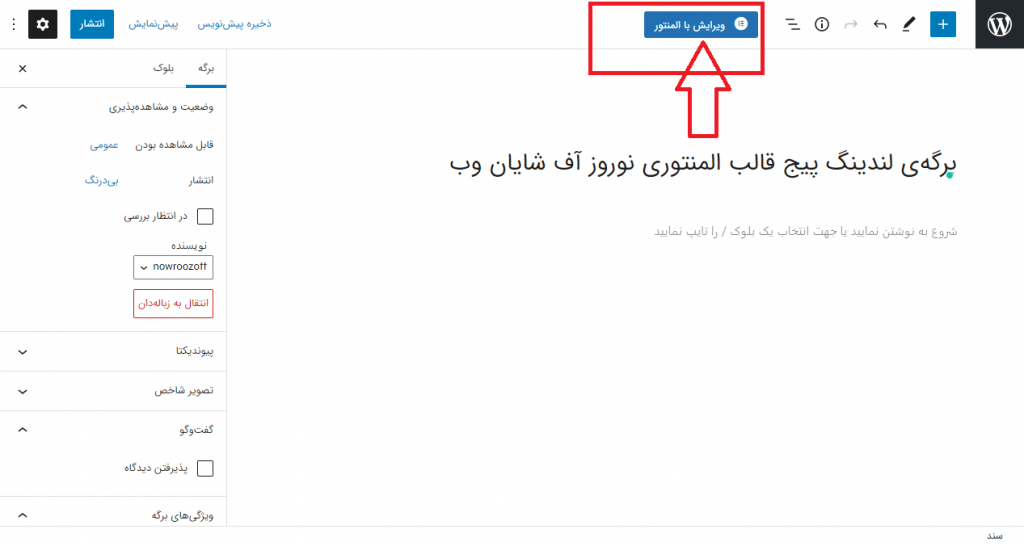
سپس در بالای ویرایشگر، روی گزینهی “ویرایش با المنتور” کلیک کنید تا بتوانید صفحه را با المنتور طراحی کنید.

بعد از انجام این کار، صفحهی ویرایشگر المنتور باز میشود.
5. ایمپورت و قرار دادن قالب المنتور در صفحه

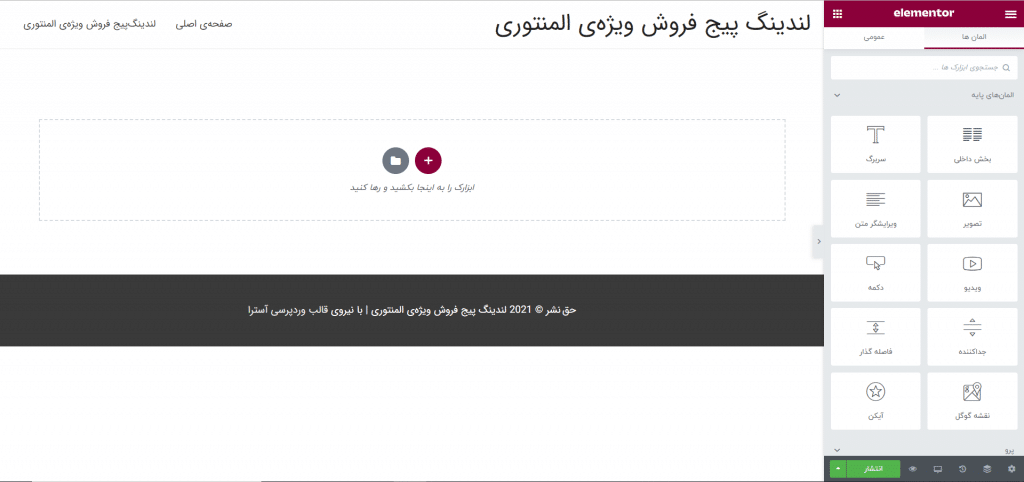
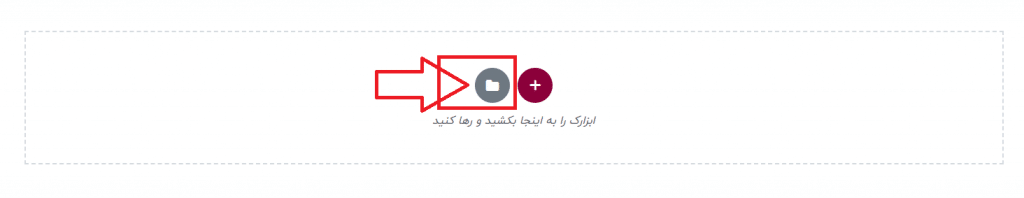
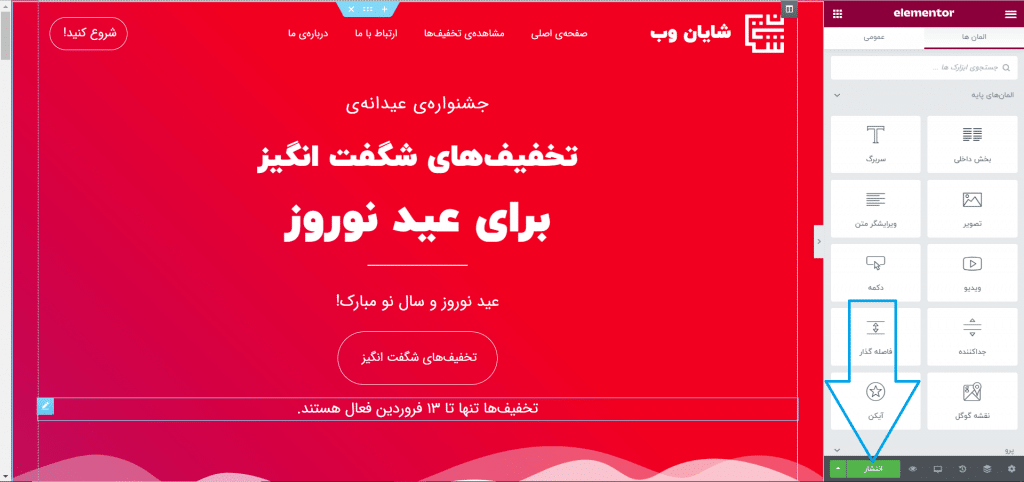
برای درونریزی و ایمپورت قالب المنتور، روی گزینهی خاکستری «افزودن قالب» کلیک کنید: (مانند تصویر زیر)

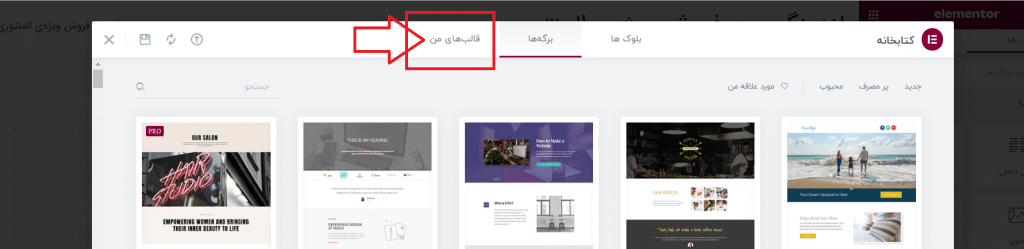
پس از باز شدن کتابخانهی قالبهای المنتور، روی تب “قالبهای من” کلیک کنید:

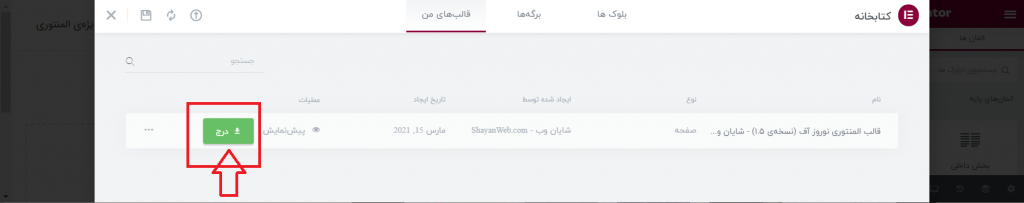
پس از کلیک روی این تب، قالبهایی که قبلا ایمپورت کردهاید را میتوانید مشاهده کنید. روی دکمهی “درج” مربوط به قالبی که قبلا ایمپورت کردید، کلیک کنید تا در صفحه، قرار بگیرد.

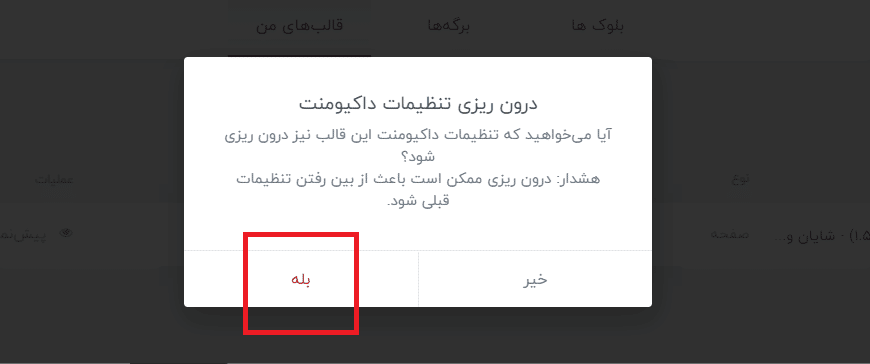
و بعد هم روی گزینهی “بله” کلیک کنید تا ایمپورت قالب به المنتور انجام شود:

کمی صبر کنید، پس از چند لحظه مشاهده میکنید که محتوای قالب در صفحهی برگه، قرار میگیرد.
5. ذخیره و اتمام کار!

پس از درونریزی و ایمپورت قالب المنتوری، مشابه تصویر بالا، محتوای قالب، قابل مشاهده خواهد بود. در نهایت روی “انتشار” یا “بروزرسانی” در پایین سمت راست، کلیک کنید تا برگه بدرستی ذخیره شود.
بسیار عالی! فرآیند ایمپورت قالب المنتور با موفقیت به پایان رسید!!
نتیجهگیری
در این مقاله، نحوهی درونریزی قالب المنتور را با هم بررسی کردیم. پیشنهاد میکنیم برای مناسبتهای مختلف و فروش ویژه، حتما لندینگ پیج المنتوری نوروز آف را تهیه و استفاده کنید. میتوانید از لینک زیر، قالب المنتوری نوروز آف را تهیه کنید. نحوهی ایمپورت قالب المنتوری نوروز آف نیز دقیقا مشابه با محتوای این مقاله خواهد بود همچنین برای راحتی شما نیز در کنار فایل ایمپورت قالب المنتور، فایلهای درونریزی پکیج داپلیکیتور برای دریافت سایت آماده با لندینگپیچ نیز خواهید داشت. حتما لندینگپیج المنتوری نوروز آف را بررسی کنید:
مطالب آموزشی مفید دیگر
دورههای آموزشی حرفهای طراحی سایت

برنامهی آغاز کسبوکار آموزشی
طراحی دورههای آموزشی و بیزینس
با کمک این برنامه، مطمئن میشوید که حتماً تمام مطالب کتاب هوشمندسازی آموزش را اجرا خواهید کرد و به نتیجهی نهایی میرسید.

دورهی آموزشی وب مدرس
راهاندازی کسبوکار آنلاین آموزشی
با شرکت در دورهی آموزشی جامع و ویژهی وب مدرس، تمام اصول یک کسب و کار فروش دورههای آموزشی را خواهید آموخت و در نهایت فروش اتوماتیک محصولات خود را تجربه خواهید کرد.

چالش 3 روزهی راهاندازی وبسایت
قدم به قدم، عملی و کاملا رایگان
اگر همیشه میخواستید وبسایت خودتان را راهاندازی کنید ولی به هر دلیلی فرصت نشده، همین الان در این چالش شرکت کنید تا بتوانید در 3 روز وبسایتتان را راهاندازی کنید!

آموزش انتخاب نام دامنهی وبسایت
نکات مهم آن به همراه چک لیست
در این محصول آموزشی بطور قدم به قدم و کامل با نکات، اصول و ابزارهای انتخاب یک نام دامنهی مناسب برای وبسایت آشنا میشوید. (همراه با چک لیست مکمل)

دورهی آموزشی طراحی سایت کاربردی
آموزش کامل طراحی وبسایت
در این دورهی آموزشی، طراحی وبسایت را بصورت کامل و کاربردی از ابتدا و بصورت عملی در 10 هفته یاد میگیرید. آموزشها به صورت گام به گام و با پشتیبانی مناسب هستند.

دورهی آموزشی راستچینسازی
و فارسیسازی قالب وردپرس
در این دورهی آموزشی، فارسی سازی قالب و افزونه وردپرس را یاد میگیریم. در دوره آموزش فارسی سازی قالب و افزونه وردپرس، نکات بسیار کاربردی و متفاوتی آموزش داده میشود.

دورهی رایگان سایت آموزشیتو بساز!
طراحی سایت آموزش آنلاین
در دورهی آموزشی رایگان سایت آموزشیتو بساز، یاد میگیرید یک سایت آموزش آنلاین برای خودتون بسازید!

دورهی آموزشی آنلاین ۰ تا ۱۰۰
ایده تا راه اندازی کسب و کار اینترنتی
در این دورهی آموزشی جامع، از ۰ تا ۱۰۰ ایدهپردازی تا طراحی وبسایت رو یاد میگیریم. در واقع کسب و کار اینترنتیمون رو راه میاندازیم.

دورهی آموزشی بوت استرپ
آموزش HTML و CSS
بوت استرپ، فریموورکی است که به شما کمک میکند سایتی طراحی کنید که بخوبی در موبایل، تبلت و دسکتاپ نمایش داده شود. برنامه نویسی وب را از اینجا شروع کنید.

دورهی آموزش کامل وردپرس
آموزش شروع طراحی سایت
در دورهی آموزش وردپرس، بطور کامل از نصب وردپرس، تا راه اندازی یک وبسایت حرفهای را با هم میآموزیم.